
Contenuto
Che tu lavori come illustratore o grafico, sviluppatore web o modellatore 3D, vengono rilasciati continuamente nuovi strumenti di progettazione, molti dei quali gratuiti.
Ma se il tuo telefono, tablet e computer desktop è troppo pieno di nuove app, tieni presente che, sempre più, molti dei nuovi strumenti più potenti sono in realtà basati su browser.
In questo post riassumiamo alcuni dei migliori che abbiamo incontrato finora nel 2016. Ma se siamo riusciti a perdere il tuo preferito, faccelo sapere nei commenti qui sotto!
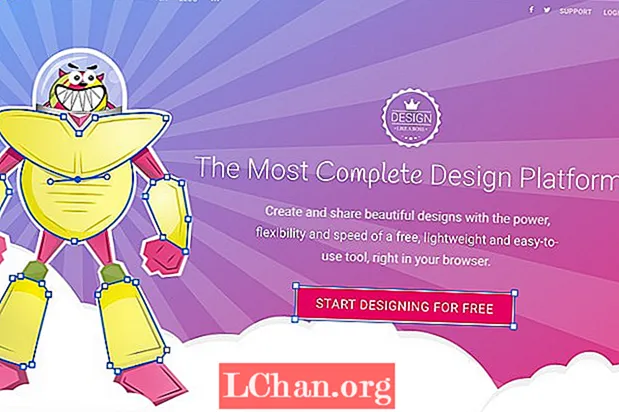
01. Gravit

Dalla scomparsa di Adobe Fireworks, gli strumenti per la creazione di illustrazioni vettoriali e design dell'interfaccia utente si sono moltiplicati, con Sketch e Affinity Designer tra coloro che lottano per ottenere l'attenzione dei designer. Con entrambe queste app attualmente solo per Mac, tuttavia, il campo rimane aperto. E ora c'è una nuova app, Gravit, che offre questo tipo di funzionalità direttamente nel browser web.
Gravit ha un set di funzionalità sorprendentemente completo, tra cui forme automatiche, filtri live e modalità di modifica del percorso e, soprattutto, è gratuito. Inoltre, lavorare nel browser significa che i tuoi progetti di design rimarranno sempre sincronizzati, anche se il rovescio della medaglia è che non ti è molto utile quando non sono disponibili Wi-Fi o 3G.
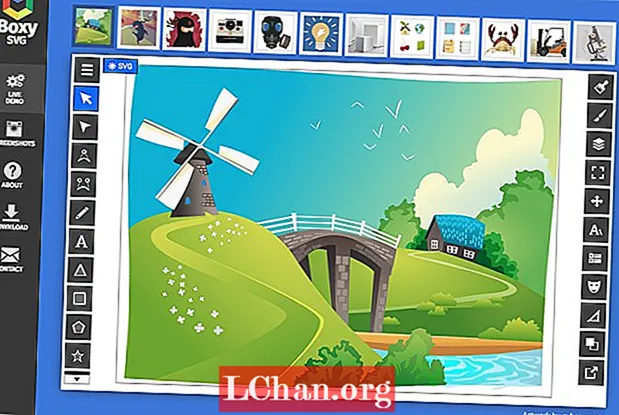
02. Boxy SVG

Boxy SVG è un altro editor di grafica vettoriale gratuito che mira a fornire un'alternativa a Illustrator e Sketch. Realizzato per i browser Chrome, ti consente di aprire e salvare file SVG e SVGZ e importare ed esportare file JPEG e PNG.
Boxy SVG viene fornito con più di 100 comandi con scorciatoie da tastiera configurabili, consente di importare bitmap e Google Fonts e fa gruppi, trasformazioni e percorsi. E come Gravit, è totalmente gratuito.
- 6 favolosi design per i mercati degli agricoltori
03. Figma

Figma mira a diventare niente meno che un'alternativa basata su browser al software desktop di Adobe. (Nota: nonostante il nome, il software Creative Cloud di Adobe non è completamente basato sul cloud; devi comunque scaricarlo sul tuo computer). Figma è fermamente concentrata sulla collaborazione in team e i produttori sperano che diventi un "GitHub per i progettisti", consentendo alla comunità di condividere le risorse di progettazione nello stesso modo open-source in cui gli sviluppatori condividono il loro codice.
Tuttavia, è ancora agli inizi per Figma, che non è ancora stato completamente rilasciato. Tuttavia, puoi registrarti per prenotare il tuo posto nella versione di anteprima (essenzialmente una versione basata su browser di Photoshop), mentre il set completo di funzionalità è previsto entro la fine dell'anno.
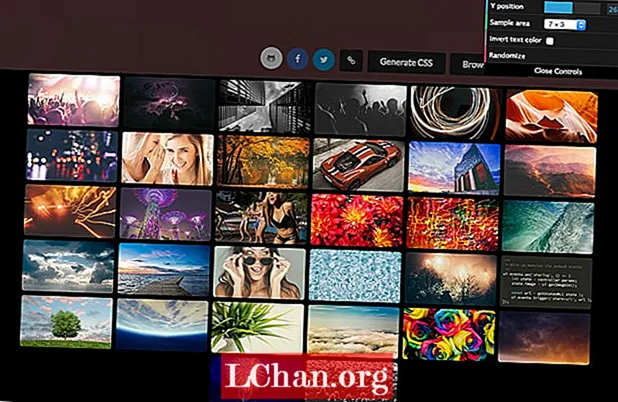
04. Generatore di sfumature unico

Questo strumento basato su browser ti aiuta a fare qualcosa di molto specifico: generare bellissime immagini di sfondo sfocate che puoi utilizzare in qualsiasi progetto. Fondamentalmente è un'immagine stock, ne estrae un'area molto piccola, la ridimensiona fino al 100%, quindi utilizza un algoritmo di levigatura dell'immagine per creare uno sfondo sfocato.
Per utilizzarlo come immagine incorporata nello sfondo di qualsiasi elemento HTML, fai clic sul pulsante Genera CSS e sei pronto per iniziare. Nota che le immagini utilizzate sono tutte immagini stock di pubblico dominio, quindi non ci sono preoccupazioni per il copyright.
05. Modelo

In questo momento, uno dei maggiori problemi nel web design è il peso della pagina, che ha un enorme effetto sulla conversione, la fidelizzazione, la SEO e, naturalmente, la frustrazione degli utenti quando hanno connessioni lente. Ora ecco un modo semplice e veloce per tenere d'occhio il peso della pagina del tuo sito web.
Installa questa estensione del browser e vedrai un'icona a forma di ciambella accanto alla barra degli indirizzi. Ogni volta che lo premi, calcolerà un "budget di rendimento" in base alla scheda attualmente aperta nel tuo browser. Puoi anche configurare i confronti in base ai concorrenti o qualsiasi numero tu possa trovare. Browser Calories è disponibile come estensione del browser per Chrome, Firefox e Opera.
07. Vectary

Vuoi entrare nel 3D? Vectary è uno strumento basato su browser che mira a semplificare la creazione di progetti 3D sia per i principianti che per i produttori esperti. Puoi creare i tuoi progetti all'interno dell'utente del browser web utilizzando una serie di cursori e strumenti di modellazione standard, e questi vengono automaticamente salvati nel cloud, consentendo una facile condivisione e accesso. Vectary non ha ancora avuto una versione completa, ma puoi registrarti sul sito web per accedere alla closed beta.


