Contenuto
- Wireframing in Sketch
- 01. Costruisci i componenti in Sketch
- 02. Usa una griglia e delle guide
- 03. Crea simboli in Sketch
- Migliora i tuoi prototipi di Sketch
- 04. Aggiungi animazioni in Sketch
- 05. Segnala la tua pagina iniziale
- Collabora in Sketch
- 06. Usa Sketch Cloud
- 07. Prototipi in Sketch Cloud
- 08. Abilita i commenti in Sketch Cloud
- 09. Scorciatoie essenziali in Sketch Cloud
- Crea un sistema di progettazione in Sketch
- 10. Rimani organizzato
- Crea un design per la pagina
- 12. Crea una forte gerarchia visiva
- 13. Usa i colori in modo ragionevole
- 14. Usa la tipografia in modo efficace
- 15. Utilizzare le icone per aggiungere contesto
- 16. Progettare pulsanti e input
- 17. Componenti e sezioni complesse
La fase di ideazione e wireframing di qualsiasi progetto consente di considerare il layout e l'esperienza dell'utente sin dall'inizio del progetto. Utilizzando solo i componenti principali per il tuo web design - intestazione, piè di pagina, navigazione, pulsanti - per cominciare, puoi sempre assicurarti che il tuo focus sia sull'utente, senza essere distratto dalla tavolozza dei colori da utilizzare.
Ci sono molti strumenti di wireframing là fuori, ma oggi molti team web usano Sketch. La sua usabilità e la sua velocità impareggiabile lo rendono la scelta più ovvia.
A partire dall'intestazione, di cosa abbiamo bisogno se ci avviciniamo prima a questo progetto mobile? Il logo è l'obiettivo principale? Dovremmo considerare l'utilizzo di una navigazione "hamburger" per garantire le migliori pratiche? Queste sono le domande che ogni designer dovrebbe continuare a porsi durante il processo quando costruisce i suoi componenti wireframe e crea un design di pagina, ed ecco come rispondere a queste domande e altro ancora, utilizzando Sketch. Desideri diversi strumenti per la creazione di siti? Prendi in considerazione l'utilizzo di un costruttore di siti web o valuta le tue opzioni di hosting web.
Fare clic sull'icona in alto a destra di ciascuna immagine per ingrandirla

Wireframing in Sketch
01. Costruisci i componenti in Sketch
Il primo passo dovrebbe essere quello di creare una tavola da disegno per dispositivi mobili o desktop e iniziare a costruire i componenti sulla pagina con forme semplici, in modo da definire il contorno dei componenti, come l'intestazione.
Troppi colori possono distrarre, quindi riduci al minimo la tavolozza dei colori per definire chiaramente gli elementi importanti nei tuoi wireframe. Evidenziare le cose importanti (pulsanti di invito all'azione, testo dell'intestazione) con colori più audaci è un modo sottile ma efficace per creare una gerarchia visiva quando si condividono i progetti con colleghi e clienti (condividili facilmente con un cloud storage decente).
Ad esempio, all'interno dell'intestazione, l'inserimento di un logo e la navigazione in un colore blu intenso, su uno sfondo blu pastello, li presenteranno come elementi importanti nel tuo componente.
Vale anche la pena notare che è possibile aggiornare i colori del collegamento nelle preferenze di Sketch, nel caso in cui ci sia uno scontro di colori in un design con l'arancione predefinito.
02. Usa una griglia e delle guide

È anche importante considerare un sistema a griglia, padding e margini il prima possibile quando si definiscono i wireframe. Mostra i righelli in un file di schizzo andando su Visualizza> Tela> Mostra righelli (o ctrl+R). Facendo clic su questi righelli (in basso a sinistra e sopra la tavola da disegno) si creeranno guide, che a loro volta consentono di risparmiare molto stress quando si condividono i progetti, poiché la coerenza è fondamentale quando si definisce un sistema di progettazione.
03. Crea simboli in Sketch
Stai pianificando di utilizzare questi componenti in più di una tavola da disegno? Perché non creare un simbolo? I simboli sono di gran lunga la caratteristica migliore in Sketch, agiscono come supercomponenti che aggiornano tutte le tavole da disegno in cui si trovano attualmente. Per creare un componente, fai clic con il pulsante destro del mouse su un elemento e scegli Crea simbolo. Questo verrà salvato in un unico articolo confezionato gestibile dalla pagina dei simboli.

Migliora i tuoi prototipi di Sketch
04. Aggiungi animazioni in Sketch

Sotto l'area di destinazione sul pannello di destra c'è la possibilità di aggiungere animazioni tra le tue tavole da disegno. L'utilizzo delle animazioni è un ottimo modo per aggiungere più vita al tuo prototipo. Tuttavia, le opzioni attuali sono più adattate ai prototipi di app e non offrono molta flessibilità se si dimostra il design di un sito web. Detto questo, si prevede che l'elenco crescerà nei futuri aggiornamenti di Sketch con opzioni come le transizioni in dissolvenza, ad esempio.
05. Segnala la tua pagina iniziale
Durante l'anteprima di un prototipo, l'icona della bandiera che si trova nell'intestazione del popup accanto al menu a discesa di selezione è un ottimo modo per indicare quale delle tavole da disegno è la home page. Una volta selezionata, ogni volta che il prototipo viene aperto, questa tavola da disegno sarà la prima pagina. Questo imposterà anche la homepage quando si condivide il prototipo nel cloud.

Collabora in Sketch
06. Usa Sketch Cloud

L'ultima funzionalità cloud di Sketch è una vetrina online di tutte le pagine e le tavole da disegno in un unico posto. Chiunque può registrarsi per utilizzare Sketch Cloud per visualizzare, scaricare e commentare i file di Sketch, che sono stati condivisi pubblicamente o privatamente direttamente da Sketch.
Le pagine agiscono come sezioni sul collegamento Sketch Cloud e vengono visualizzate in base alla loro struttura in Sketch (dall'alto verso il basso). Le tavole da disegno all'interno di queste pagine fanno lo stesso, quindi assicurati che la struttura sia corretta (per le tavole da disegno, ordine da sinistra a destra) per mostrare i disegni in un ordine specifico. Questa è anche un'ottima piattaforma per eseguire alcuni test utente dopo aver condiviso il collegamento al cloud.
Quando il prototipo è completo, fai clic sull'icona Cloud, registrati con un account e carica i progetti nel cloud. Da questo punto in poi, il collegamento rimarrà lo stesso, quindi eventuali modifiche future aggiunte al progetto verranno caricate facendo clic sull'icona del cloud e selezionando Aggiorna nel popup di condivisione. La dashboard sul cloud si spiega da sola con prototipi, tavole da disegno e simboli disponibili per la visualizzazione in ordine.
07. Prototipi in Sketch Cloud
Se in precedenza hai visualizzato il tuo prototipo nel file di Sketch e hai contrassegnato una delle tue pagine come pagina iniziale, Sketch Cloud creerà una nuova sezione con questo prototipo pronto per l'uso.
Non riesci a vedere un prototipo? Torna semplicemente al tuo file Sketch, evidenzia la tavola da disegno che desideri sia la pagina iniziale, fai clic su Anteprima in modo da vedere il popup e infine fai clic sull'icona della bandiera. Al tuo prossimo passaggio al cloud, questo prototipo ti aspetterà.
08. Abilita i commenti in Sketch Cloud
Tutti gli utenti con accesso possono lasciare commenti su ogni tavola da disegno, consentendo a tutti i feedback di essere conservati in un unico posto, quindi non c'è più bisogno di quell'e-mail prolissa Se stai cercando di ottenere feedback sul tuo prototipo o progetti, o vuoi condividere il prototipo su un collegamento pubblico, fare clic sull'icona a forma di ingranaggio nell'angolo in alto a destra della dashboard del cloud. Qui puoi abilitare i commenti (che appariranno una volta visualizzato un disegno facendo clic sull'icona in basso a destra) e creare un collegamento pubblico per i tuoi progetti da condividere.
Puoi mantenere privati i progetti e dare accesso via e-mail a pochi fortunati. Per condividere un collegamento diretto al tuo prototipo senza che l'utente debba navigare nel cloud di Sketch, aggiungere "riproduci" o afferrare l'URL in modalità prototipo e abilitare un collegamento di condivisione pubblico farà questo. Ad esempio: sketch.cloud/s/1abc2/all/website/home/
09. Scorciatoie essenziali in Sketch Cloud

Esegui il push delle ultime modifiche al cloud selezionando questa icona: il tuo browser aprirà il collegamento una volta completato.
Declutter il tuo collegamento al cloud di Sketch selezionando solo la pagina che desideri visualizzare nel menu a discesa in alto a sinistra e condividi invece l'URL da qui.

Nel popup del pannello delle impostazioni, seleziona "Usa come libreria" per far sapere automaticamente al tuo team che è stata apportata una modifica.
Contrassegna la tavola da disegno di apertura in modalità di anteprima prima di passare al cloud per farla apparire per prima sul collegamento al cloud di Sketch.

Crea un sistema di progettazione in Sketch
10. Rimani organizzato

Mantieni i colori del tuo marchio organizzati nella tavolozza del documento scegliendo il colore suddetto e facendo clic sull'icona "+".

Mantieni i tuoi simboli preferiti organizzati nei loro stati multipli usando le barre quando assegni i tuoi simboli, ad esempio nominando i tuoi simboli "Pulsante / Attivo" e "Pulsante / Disabilitato" raggrupperai i tuoi simboli insieme sotto la stessa categoria.

Crea una pagina del sistema di progettazione separando tutti gli elementi che definiscono il tuo marchio nella propria pagina in Sketch. Questo è un modo semplice per mostrare a tutti dove possono afferrare le risorse.

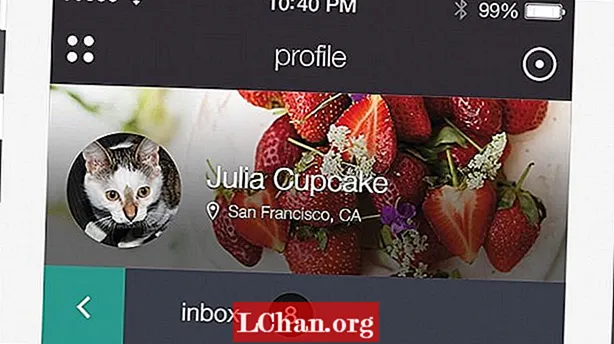
Puoi sovrascrivere il contenuto nei tuoi simboli, come il testo nel tuo pulsante (vedi sopra), quindi non devi preoccuparti di creare nuovi elementi se è solo una piccola modifica.

Crea un design per la pagina
12. Crea una forte gerarchia visiva

Una forte gerarchia visiva garantisce chiarezza in qualsiasi design incentrato sull'utente. Per iniziare, progetta prima i componenti più universali, come il colore e la tipografia, quindi passa a quelli più piccoli come pulsanti e componenti di input.
Per inserire qualsiasi cosa nel tuo progetto, passa con il mouse sulla scheda Inserisci nella parte superiore dell'interfaccia utente di Sketch, fai clic su, quindi inizia a importare elementi nelle tavole da disegno. Tieni a mente il tuo wireframe e il sistema di progettazione per garantire la coerenza nel tuo lavoro.
13. Usa i colori in modo ragionevole
Il colore è probabilmente l'elemento più importante in qualsiasi flusso di lavoro di progettazione. Con il colore, possiamo impostare l'aspetto generale, la sensazione e il tono di un design, quindi assicurati sempre di usarlo in correlazione all'importanza degli elementi a cui sono assegnati.
Prova a raggruppare i tuoi colori in questo modo:
- Colori primari: i colori principali del marchio, utilizzati per creare la combinazione di colori di base di un progetto ed elementi cruciali come i pulsanti.
- Colori secondari: questi accompagnano i colori primari e compromettono sfumature, sfumature e tinte diverse dai colori primari.
- Colori terziari: un gruppo importante, che visualizza i messaggi di sistema, come avvisi, avvisi e notifiche.
Per rendere i tuoi colori il più efficienti possibile, crea ogni colore come simbolo nel tuo file Sketch per assicurarti che eventuali modifiche aggiornino gli elementi nel tuo design.
14. Usa la tipografia in modo efficace
È importante progettare lo stile e le dimensioni di tutti i titoli (H1, H2, H3 e così via) e dei paragrafi per creare una gerarchia visiva. Di solito, la tipografia non ha molte variazioni stilistiche, come il colore o il peso, quindi considera di utilizzare i tuoi colori in modo efficace per presentare la personalità del marchio.
Una volta che sei soddisfatto, definisci i tuoi stili di testo nel pannello di destra, facendo clic sul menu a discesa "nessuno stile di testo" e selezionando "nuovo stile di testo", una volta salvato, puoi utilizzare questo stile tipografico in tutto il tuo design, come i simboli.
15. Utilizzare le icone per aggiungere contesto
Se utilizzate in modo efficace, le icone aggiungono contesto a componenti più complessi come pulsanti, etichette o tabelle. Le icone nel tuo progetto possono essere funzionali incoraggiando gli utenti a interagire, ad esempio utilizzando una "X" in un pulsante per indicare un'azione Rimuovi.
Prendi in considerazione la creazione di un set di icone dell'interfaccia utente come simboli di schizzo nidificati per integrare altri elementi dell'interfaccia utente nel framework di progettazione, ad esempio frecce, che possono essere utilizzate nei cursori, nei pulsanti precedente e successivo e nell'impaginazione.
16. Progettare pulsanti e input
Quando si progettano pulsanti e ingressi, assicurarsi di progettare i loro "stati" individuali. Ciascuno ha più stati e fornisce un feedback visivo agli utenti per indicare lo stato corrente (ad esempio, passaggio del mouse, clic). È buona norma creare ogni stato come simbolo separato, poiché ciò aggiunge flessibilità.
17. Componenti e sezioni complesse
In questa fase, il design potrebbe essere considerato completo poiché ha tutto il necessario per creare un prodotto funzionante. Tuttavia, vale la pena dedicare più tempo alla creazione di componenti per il framework dell'interfaccia utente, come schede, tabelle e moduli. Questi possono quindi essere combinati per sviluppare sezioni, modellando i blocchi su cui si basano i nostri siti Web e applicazioni come intestazioni, navigazioni e banner.
Questo articolo è apparso originariamente nel numero 277 di Web Designer. Acquista il numero 277 qui o sottoscrivi.