
Contenuto
- 01. Avvio del progetto
- 02. Importa la prima immagine
- 03. Posiziona la cabina
- 04. Porta il logo
- 05. Aggiungi un cerchio
- 06. Riordina la grafica
- 07. Rilascia il microfono
- 08. Messaggio di testo
- 09. Unisciti a un gruppo
- 10. Raggruppa il logo
- 11. Elementi extra
- 12. Importazione diversa
- 13. Aggiungi un'etichetta
- 14. Duplica il gruppo
- 15. Rinomina e copia di nuovo
- 16. Titolo del testo
- 17. Modifica dell'opacità
- 18. Duplica lo schermo
- 19. Spostare gli sfondi
- 20. Compaiono nuovi elementi
- 21. Completa il pulsante Indietro
- 22. Comando vocale
- 23. Prova il prototipo
- 24. Tornando indietro
- 25. Conferma vocale
- 26. Ridimensionamento dell'immagine
- 27. Nuovi elementi dello schermo
- 28. Crea un pulsante
- 29. Passa alla modalità Prototipo
- 30. Impostazioni di animazione
- 31. Collega il pulsante Indietro
- 32. Animazione automatica
- 33. Salvate il progetto
- 34. Condivisione del progetto
- 35. Pubblica prototipo
- 36. Versione video

Nella progettazione contemporanea di web e app ci sono spesso momenti in cui l'interazione non apre una pagina o una schermata completamente nuova. L'approccio moderno alla creazione di contenuti interattivi richiede transizioni tra gli elementi dell'interfaccia di progettazione in modo che l'utente sia sorpreso e sbalordito dall'esperienza del cambiamento del contenuto. Tutto questo accade sulla stessa schermata o pagina, senza un aggiornamento. Progettare questi tipi di interazioni e perfezionarli per funzionare correttamente può richiedere tempo, ma vale la pena farlo prima di scrivere il codice.
Questo è ciò che Adobe XD ha impiegato negli ultimi mesi di sviluppo per ottenere il giusto. Crea contenuti in uno stato su uno schermo, sposta quel contenuto nel nuovo stato sul nuovo schermo e scegli semplicemente l'opzione "Animazione automatica" per la transizione. Tutto il contenuto che è lo stesso su entrambi gli schermi si anima automaticamente da una posizione all'altra. Se non desideri che tutto il contenuto sia visibile su entrambi gli schermi, rendi il contenuto invisibile sul primo e passerà al suo posto.
Scopri altri software Adobe come Adobe Dimension.
- 8 strumenti essenziali di prototipazione e costruzione
Qui ti mostreremo come creare un prototipo di app che faccia proprio questo (per ulteriori informazioni su come creare un tutorial per app, dai un'occhiata alla nostra carrellata dei migliori). E oltre a ciò, una nuova funzionalità di XD consente all'utente di controllare le interazioni con la propria voce. Esploreremo questo come una funzionalità di progettazione e come l'app può rispondere anche all'utente, il che può fornire alcune interessanti opportunità di progettazione.
Scarica i file di progetto per questo tutorial.
01. Avvio del progetto

Se non hai Adobe XD, puoi scaricarlo e installarlo qui. Una volta completata l'installazione, apri il software e la schermata di benvenuto ti consentirà di scegliere una dimensione dello schermo per il download. In questo caso scegli l'iPhone 6/7/8, poiché è la dimensione giusta per questo progetto, ma vedrai che sono disponibili una varietà di dimensioni.
02. Importa la prima immagine

Esistono diversi modi per importare le immagini, ma in questa prima istanza vai su File> Importa. Scegli la cartella "assets" dai file di progetto e la prima immagine da importare sarà "sky.png". Posizionalo nella parte superiore dello schermo e spostalo di un paio di pixel verso il basso.
03. Posiziona la cabina

La prossima immagine per il design sarà "cabin.png". Basta importarlo nello stesso modo in cui hai fatto nel passaggio precedente e quindi posizionarlo per riempire lo schermo. Infine, importa l'immagine "trees.png" e posizionala nella parte inferiore dello schermo con gli alberi sul lago.
04. Porta il logo
Il motivo per cui queste immagini sono livelli separati è che quando viene creata una transizione tra gli schermi possono spostarsi separatamente. Vai al menu File e scegli Importa. Questa volta seleziona "logo.ai", che è un'immagine vettoriale. Posiziona questa immagine in alto al centro dello schermo.
05. Aggiungi un cerchio

Seleziona lo strumento cerchio e disegna un cerchio leggermente più grande del logo. Nel pannello Proprietà a destra, rimuovi il tratto e rendi nero lo sfondo. Seleziona Sfocatura dello sfondo e riduci la luminosità a -30 in modo che il cerchio sia ancora nero.
06. Riordina la grafica

Ora il cerchio deve spostarsi dietro il logo. Seleziona Oggetto> Disponi e invia all'indietro. Come in altri prodotti Adobe, lo è anche Cmd / Ctrl + [ per spostare qualsiasi elemento grafico all'indietro nell'ordine dei livelli. Usare la parentesi quadra destra, nel frattempo, porterà un oggetto in avanti nell'ordine.
07. Rilascia il microfono

Ora importa l'immagine "mic.ai" e ridimensiona l'immagine in modo che sia relativamente piccola. Posizionalo nella parte inferiore dello schermo. Disegna un cerchio attorno a questo e deseleziona il riempimento in modo che venga rimosso. Quindi rendi il tratto bianco e largo due pixel. Posizionalo intorno all'immagine del "microfono".
08. Messaggio di testo
Utilizza lo strumento di testo per aggiungere le parole "parla per cercare" sotto il microfono. Rendi il testo bianco e cambialo in Helvetica Neue Condensed Black. In basso a sinistra dello schermo, fai clic sull'icona del pannello Risorse per aprirlo. Con il testo selezionato sullo schermo, fai clic sull'icona "+" accanto a "Stili carattere" per salvare questo formato per il testo.
09. Unisciti a un gruppo
Seleziona l'icona del pannello Livelli in basso a sinistra dello schermo. Sullo schermo, seleziona il testo "cerca" e Fare clic tenendo premuto il tasto Maiusc per aggiungere il cerchio e l'icona del microfono. Vai a Oggetto e scegli Gruppo. Nel pannello Livello, rinomina questo gruppo "Cerca". È utile nominare i gruppi, soprattutto durante l'animazione di questi.
10. Raggruppa il logo

Proprio come nell'ultimo passaggio, seleziona il logo e il cerchio sfocato attorno ad esso, quindi raggruppali insieme. Nel pannello Livello, rinomina il "logo" dell'intero gruppo in modo che sia facilmente identificabile se devi modificarlo di nuovo in seguito. Per il momento il design del primo schermo è completo.
11. Elementi extra

Anche se la prima schermata è completa, ci sono ancora più elementi di design che devono essere aggiunti. È così che viene creata l'animazione cambiando il posizionamento degli elementi tra gli schermi. Vai allo strumento rettangolo e tieni premuto Cambio per aggiungere un quadrato sullo schermo, rendendo il bordo bianco.
12. Importazione diversa

Ora apri la cartella per le risorse tramite il tuo sistema operativo. Seleziona l'immagine "cabin1.png" e trascinala direttamente sul quadrato che hai creato nel passaggio precedente. Verrà automaticamente mascherato all'interno di questo. Fare doppio clic per modificare la posizione dell'immagine e assicurarsi che la cabina sia visibile nella piazza.
13. Aggiungi un'etichetta

Utilizzando lo strumento Testo, aggiungi l'etichetta "Capanna nella foresta" sotto il testo e utilizza il pannello Risorse per modellare il testo nello stile salvato dal passaggio 8. Seleziona l'immagine e l'etichetta e raggruppale insieme. Assegna al gruppo il nome "cabina di sinistra" nel riquadro dei livelli.
14. Duplica il gruppo

Normalmente la ripetizione di un elemento dell'interfaccia è il lavoro perfetto per lo strumento "Ripeti griglia". Tuttavia, questo richiederà un'animazione specifica, che non funziona con la griglia di ripetizione. Seleziona l'immagine e il gruppo di testo, quindi copialo e incollalo in modo che si trovi accanto all'originale e aggiungi invece l'immagine "cabin2.png".
15. Rinomina e copia di nuovo

Cambia il testo in "Snow Cabin" e nel pannello dei livelli assegna a questa finestra il nome "right cabin". Seleziona sia la cabina sinistra che quella destra e duplicale, posiziona i duplicati sotto e aggiorna il loro testo e le loro immagini con "cabin3.png" e "cabin4.png". Raggruppa entrambi e chiama il gruppo "cabina inferiore".
16. Titolo del testo

Aggiungi testo alla pagina con il testo "Risultati di ricerca per cabine". Assegna a questo il carattere tipografico Rockwell e salvalo negli stili di carattere nel pannello Risorse. Ora posiziona il gruppo "cabina inferiore" proprio nella parte inferiore dello schermo e porta l'aspetto a zero in modo che sia invisibile su questo schermo.
17. Modifica dell'opacità

Ora seleziona le cabine sinistra e destra, spostale nella parte inferiore dello schermo e porta il cursore dell'aspetto a zero. Ripeti di nuovo per il testo di ricerca. Quando ci spostiamo su un altro schermo, tutti questi si animeranno nelle loro nuove posizioni. Nel pannello Livello, sposta la "cabina di sinistra" sopra tutti gli altri gruppi di cabine.
18. Duplica lo schermo

Seleziona la tavola da disegno facendo clic sul suo nome, quindi fai doppio clic sulla tavola da disegno e cambia il nome in "home". Copia e incolla la tavola da disegno e rinominala "ricerca". Ora seleziona il logo e spostalo quasi fuori dallo schermo, quindi riduci il suo aspetto a zero.
19. Spostare gli sfondi

Seleziona l'immagine del cielo e spostala leggermente verso l'alto sullo schermo. Seleziona l'immagine della cabina e spostala verso l'alto finché la cabina non si trova nella parte superiore dello schermo. Quindi fare clic sull'immagine degli alberi e spostarla sopra la cabina. Infine, seleziona il gruppo "cerca" e riduci l'aspetto a zero.
20. Compaiono nuovi elementi

Selezionare i risultati della ricerca nel pannello Livello e portarne l'aspetto fino a 100. Spostarlo in alto sullo schermo. Ripetere questa operazione per la cabina sinistra, la cabina destra e la cabina inferiore. Usa lo strumento penna per disegnare un semplice pulsante Indietro e aggiungi un cerchio attorno ad esso. Rendi lo sfondo sfocato e riduci la luminosità a -30.
21. Completa il pulsante Indietro
Seleziona la freccia indietro e il cerchio, raggruppali insieme e chiamali "pulsante indietro" nel pannello Livello. Passa alla modalità "Prototipo" premendo "Prototipo" in alto a sinistra nell'interfaccia XD. Seleziona la schermata iniziale, trascina la freccia blu nella schermata di ricerca e apparirà un pannello a comparsa.
22. Comando vocale

Cambia l'attivatore in Voce e digita la parola "cerca" come comando vocale per controllarlo. Cambia l'azione in Auto-Animate e Easing in Snap. Rendi la durata di 1,5 secondi. Nella schermata di ricerca, fai clic sul pulsante Indietro e trascina di nuovo la freccia blu nella schermata "Home". Basta cambiare il grilletto in Tap.
23. Prova il prototipo

In alto a destra dell'interfaccia XD c'è un pulsante di riproduzione. Fare clic su questo e sullo schermo verrà visualizzato un prototipo funzionante. Sulla home page dovrai tenere premuta la barra spaziatrice mentre pronunci il comando vocale "cerca". Quando lasci andare la barra spaziatrice, ti porterà alla schermata successiva e animerà l'interfaccia grafica in posizione.
24. Tornando indietro

Una volta completata la transizione, puoi premere il pulsante Indietro per tornare alla schermata iniziale. Chiudi il prototipo e fai clic sulla schermata di ricerca, quindi fai clic sulla freccia blu a destra (non trascinare). Cambia il Trigger su Time, imposta il ritardo su 0 e imposta Action to Speech Playback. Trasforma il discorso in "risultati di ricerca per le cabine disponibili".
25. Conferma vocale

Provalo ora con il pulsante di riproduzione per ascoltare una conferma vocale della ricerca. Chiudi il prototipo dopo averlo provato. Verrà creata un'altra schermata, quindi torniamo a fare clic sulla vista "Progettazione" in alto a sinistra nell'interfaccia XD. Fare clic sulla schermata di ricerca facendo clic sul nome, quindi copiarlo e incollarlo.
26. Ridimensionamento dell'immagine

Rinomina la nuova schermata "cabina". Fare doppio clic sull'immagine per il livello "cabina sinistra". Ridimensiona le maniglie d'angolo in modo che riempia lo schermo, quindi riposiziona l'immagine all'interno in modo che copra quello schermo. Fare clic sul testo dei risultati della ricerca e ridurre l'aspetto a zero per rimuoverlo dalla visualizzazione.
27. Nuovi elementi dello schermo

Fare doppio clic sul testo "Forest Cabin" poiché fa parte del gruppo. Ingrandisci la dimensione del testo a 26 pixel e spostalo leggermente verso l'alto sullo schermo. Aggiungi del testo allo schermo in Helvetica Neue Medium con una dimensione di 14 pixel e impostalo su bianco per risaltare sullo sfondo. Aggiungi una linea bianca con lo strumento linea sotto l'intestazione.
28. Crea un pulsante

Usa lo strumento Rettangolo per disegnare un rettangolo sullo schermo nella parte inferiore del disegno. Trascina le maniglie d'angolo per dare a questa forma angoli arrotondati. Aggiungi la parola "Riserva" a questo, utilizzando lo stile di carattere salvato nel pannello Risorse per Helvetica Neue in grassetto condensato.
29. Passa alla modalità Prototipo

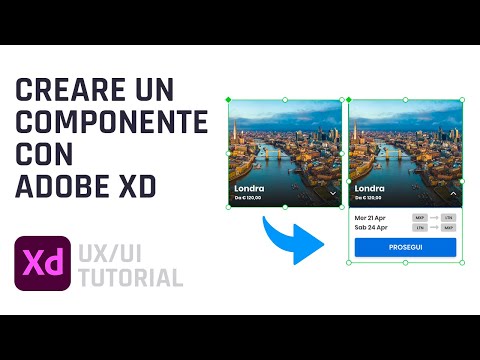
Tutti gli elementi di design sono ora disponibili per l'intero design dell'app. Passa alla modalità "Prototipo" facendo clic sulla parola "Prototipo" nell'angolo in alto a sinistra. Nella schermata di ricerca, fai clic sul gruppo "capanna nella foresta" dell'immagine e del testo. Trascina la maniglia blu da qui alla schermata "cabina".
30. Impostazioni di animazione

Nel pannello a comparsa per la transizione tra le schermate, scegli Tocca come trigger, quindi attiva l'Animazione automatica dell'azione. Continua a semplificare come Snap ma riduci la durata a 0,6 secondi. Ciò garantisce che l'animazione non venga trascinata: il movimento dal primo schermo al secondo schermo ha avuto molti movimenti che hanno richiesto una transizione più lunga.
31. Collega il pulsante Indietro

Ora seleziona il pulsante Indietro dalla schermata finale e trascina la freccia blu da questo indietro alla schermata "Cerca". Tutte le impostazioni della transizione precedente dovrebbero essere ricordate. Ora sei pronto per andare avanti e testarlo facendo clic sul pulsante di riproduzione.
32. Animazione automatica

Quello che vedrai con l'animazione automatica ora è che l'immagine si espande per riempire lo schermo e gli elementi che non sono più necessari svaniranno mentre il nuovo testo si dissolverà. Al contrario accade quando torni indietro. Ciò fornisce un buon modo per vedere l'animazione automatica in funzione su tre schermi.
33. Salvate il progetto

Per impostazione predefinita, il tuo progetto dovrebbe essere salvato automaticamente in Creative Cloud, ma è una buona idea salvarne una copia sul tuo disco rigido in caso di problemi. Fare clic su File> Salva, modificare la posizione sul proprio computer e assegnare al progetto un nome appropriato.
34. Condivisione del progetto

Il punto centrale della prototipazione è testare il progetto su altre persone. Fortunatamente c'è un pulsante di condivisione in alto a destra dell'interfaccia XD che lo rende un gioco da ragazzi. Fare clic sul pulsante di condivisione e nel menu a discesa visualizzato selezionare l'opzione Condividi per revisione.
35. Pubblica prototipo

Nella schermata successiva ti viene detto che il supporto per l'animazione automatica non è ancora disponibile per il web, ma arriverà presto. Fare clic su Crea collegamento pubblico, quindi fare clic sul collegamento in alto a destra per visitare il collegamento pubblico in un browser Web. Dovrai tenere premuta la barra spaziatrice per utilizzare il comando vocale con il prototipo.
36. Versione video

Un altro prototipo può essere condiviso registrando l'interfaccia in azione. Fare clic sul pulsante di condivisione e scegliere Registra video. Si aprirà una finestra e quando la chiuderai ti verrà chiesto di salvare una registrazione dello schermo come file MP4, che è anche un modo utile per condividere il tuo prototipo.
Questo articolo è stato originariamente pubblicato nel numero 285 della rivista di web design creativo Web designer. Acquista il numero 285 qui o iscriviti a Web Designer qui.