
Contenuto
- 01. Matrix è un sistema
- 02. Le piogge di aprile portano i fiori di maggio
- 03. Tour della città in 3D
- 04. Strani cristalli
- 05. 1K Meteors
- 06. Non preoccuparti, ape felice!
- 07. Morphose
- 08. Comanche
- 09. Fiore
- 10. Furbee
- Questo mi piaceva? Leggi questo!
Ogni anno il concorso JS1K chiede ai web designer di creare una fantastica applicazione JavaScript non più grande di 1k. Il concorso è iniziato come uno scherzo, ma l'alta qualità delle voci nel corso degli anni lo ha portato a diventare una brillante vetrina di quello che puoi fare con una manciata di codice.
Ecco 10 dei nostri lavori preferiti per la competizione di quest'anno, ma c'è ancora molto lavoro straordinario da vedere: controlla l'elenco completo sul sito JS1K. (E se vuoi entrare, hai ancora tempo; l'ultima chiamata per le iscrizioni è a mezzanotte di questa domenica).
- Leggi tutti i nostri articoli su JavaScript qui
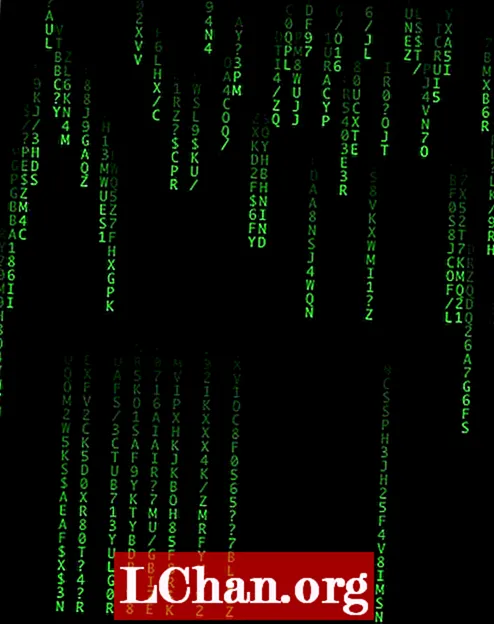
01. Matrix è un sistema

Chi non si emozionerebbe da questa brillante demo che riproduce la famosa sequenza della "pioggia digitale" di Matrix utilizzando JavaScript minimizzato? È stato creato da Pedro Franceschi con soli 956 byte di codice.
02. Le piogge di aprile portano i fiori di maggio

Questo semplice ma divertente gioco di battitura basato su animazioni primaverili è stato creato da Abigail Cabunoc. Il codice è stato compresso con Closure Compiler, quindi ulteriormente minimizzato a mano, infine JS Crush.
03. Tour della città in 3D

3D City Tour offre esattamente ciò che promette: una visuale in prima persona di una città insulare primaverile. Usa il mouse per sorvolare la città, saltare da un tetto all'altro o guidare con le auto per le strade. Puoi anche lasciare che l'autopilota ti mostri in giro. Includendo edifici, strade, segnali stradali, auto in movimento, parchi, un mare e altro, rimarrai sbalordito dal fatto che Jani Ylikangas sia riuscito a creare tutto questo in meno di 1k.
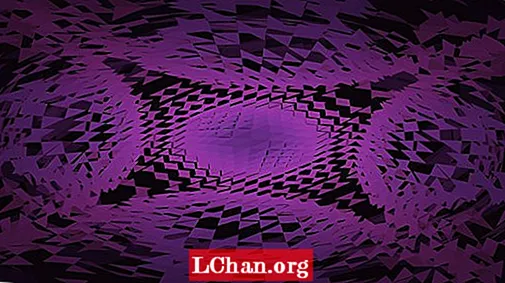
04. Strani cristalli

Questa fantastica animazione 3D di Philippe Deschaseaux ti porta in uno strano viaggio attraverso una miniera sotterranea. "I minatori hanno smesso di funzionare", si legge nella descrizione. "Hanno paura. Sembra provenire tutto da quegli strani cristalli che alcuni hanno visto. Sii paziente e con un po 'di fortuna li vedrai."
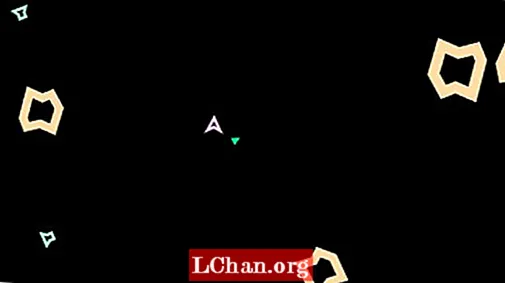
05. 1K Meteors

Siamo fanatici dei giochi della vecchia scuola al Creative Bloq, quindi adoriamo questo tributo ad Asteroids di Oscar Toledo G. Funziona a 30 fotogrammi al secondo sulla maggior parte delle macchine, ogni gioco è unico e, come spiega il creatore, offre "un molto realismo in quanto non ci sono suoni nello spazio ".
06. Non preoccuparti, ape felice!

Questa animazione pseudo-3D a esecuzione automatica presenta un'ape impegnata che vola a sinistra ea destra, erba fresca ondeggiante animata con indicatori di profondità, bei fiori e una telecamera che si muove in tutte le direzioni (sinistra, destra, su, giù e avanti) per il tuo divertimento . Creato da Manuel Rülke, il codice è stato minimizzato utilizzando Closure Compiler, ulteriormente ottimizzato ulteriormente a mano e poi schiacciato con JS Crush.
07. Morphose

Questa mesh 3D interattiva è qualcosa con cui devi giocare. Creata da Benjamin Bill Planche, la demo utilizza l'algoritmo di Painter per eseguire il rendering della mesh 3D. Dopo aver proiettato ciascuna faccia sul sistema di coordinate definito dalla fotocamera, vengono ordinate in base alla profondità decrescente per ottenere l'ordine di pittura. La forma visualizzata è il risultato di un'interpolazione caotica tra due mesh pre-generate, un cubo e una sfera. Per ottenere un'interpolazione uniforme per le facce, la geometria della sfera viene creata mappando ogni vertice del cubo (metodo di mappatura del cubo).
08. Comanche

Questo tributo al gioco di simulazione di elicotteri Comanche: Maximum Overkill consente di utilizzare le frecce per controllare beccheggio e rollio (l'altitudine è sul pilota automatico). Il cielo passa dal giorno alla notte e il gioco gira a 25 FPS su un computer di fascia media. Progettato da Siorki, il codice Packer è stato sviluppato sia da First Crush che da JS Crush.
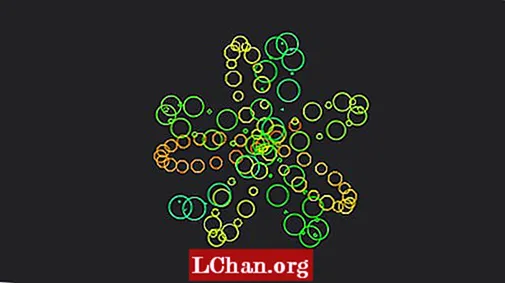
09. Fiore

Il modo in cui questi cerchi ondulati e rotanti si formano in una forma di fiore rotante è semplicemente bello e deve essere visto per crederci. È stato creato da Cheeseum in soli 960 byte.
10. Furbee

Qui Roman Cortes spinge davvero i limiti di ciò che è possibile in meno di 1k con una tela 2D e hardware di fascia alta. Questa animazione colorata presenta rendering di pelliccia, ali con sfocatura di movimento artistico e un panorama di nuvole 3D. Per goderne appieno, è necessario guardarlo su un computer molto potente con Chrome. (In un'altra voce, Furbee, esci da quel tunnel al più presto !, Cortes ha schiacciato il suo Furbee con l'ingresso di Deschaseaux - il numero 2 della nostra lista - e anche questo è abbastanza incredibile.)
Questo mi piaceva? Leggi questo!
- Come costruire un'app
- I migliori film in 3D del 2013
- Scopri le prospettive per la realtà aumentata
Hai visto una straordinaria creazione di JavaScript in 1k o meno? Raccontacelo nei commenti!


