Contenuto
- Passaggio 01
- Passaggio 02
- Passaggio 03
- Passaggio 04
- Passaggio 05
- Passaggio 06
- Passaggio 07
- Passaggio 08
- Passaggio 09
- Passaggio 10
- Passaggio 11
- Passaggio 12
- Passaggio 13
- Passaggio 14
- Passaggio 15
- Passaggio 16
- Questo mi piaceva? Leggi questo!
Come grafici, tendiamo a seguire alcune regole d'oro: il messaggio deve essere chiaro, i colori devono avere una certa armonia e il testo deve essere equilibrato e leggibile.
Ma a volte, per creare qualcosa di diverso o qualcosa che si distingue, dobbiamo portare quelle regole al limite, mescolarle o addirittura infrangerle. Ecco di cosa tratta questo tutorial. Fai finta per un momento che tutti i glifi e i caratteri nelle parole non siano stati creati per il testo, sono stati creati per illustrare.
Ogni lettera è come un pennello molto speciale e unico - e ne hai migliaia. Guarda la tua tavolozza dei caratteri in Illustrator e immagina quante possibilità ti possono dare i caratteri tipografici. Esploreremo un altro modo di scrivere (o un nuovo modo di illustrare, a seconda di come lo guardi). Quindi, sii pronto a spogliare la tua mente e iniziare a divertirti con la tipografia.
Passaggio 01

Quando si inizia un progetto da zero è sempre utile tornare alle origini, quindi prendi una matita e un foglio di carta bianca e traccia alcune linee. La cosa importante qui è scoprire il nostro asse primario, o il nucleo della nostra eventuale immagine. Non è necessario che sia l'ultima cosa, ma ti darà un'idea.
Passaggio 02

Il messaggio è importante, ma in questo caso come appare è più importante per noi. Quindi, se hai una citazione preferita, usala o vai su Google, digita "Citazione del giorno" e premi Mi sento fortunato. Qui sono semplicemente andato con il tradizionale pangram "La volpe marrone veloce salta sopra il cane pigro".
Passaggio 03

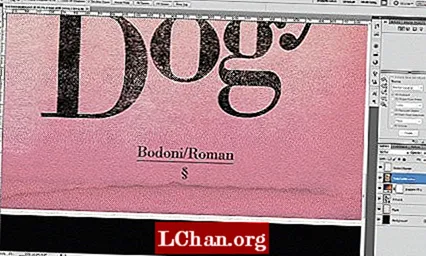
La scelta del carattere tipografico è una delle chiavi di questo tipo di progetto. Ogni carattere tipografico o famiglia di caratteri ha la sua personalità e ne trarremo pieno vantaggio. Ho scelto il classico Bodoni romano per questo particolare progetto, perché ha bellissimi serif e steli forti.
Passaggio 04

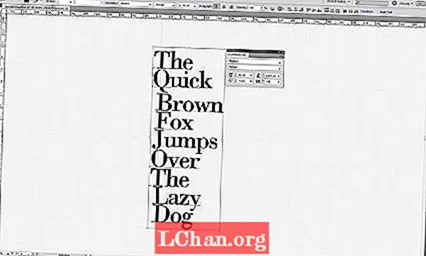
Siamo pronti per iniziare a giocare, quindi digita la tua citazione in Illustrator. È importante tenere ogni parola separata dal resto. Inizia a costruire l'asse principale. Usa i gambi delle lettere maiuscole per intensificare la direzione scelta e imposta il Tracking a -50 nella palette Character.
Passaggio 05

Inizia a riempire gli spazi bianchi tra le parole. Questo ti darà la sensazione di un blocco di testo più compatto. È importante tenere a mente la forma totale della tua opera d'arte e cercare di bilanciare le zone bianche e nere. In questo caso dovremo separare la J da "Jump" e la D da "Dog" e allinearle in alto per adattarle.
Passaggio 06

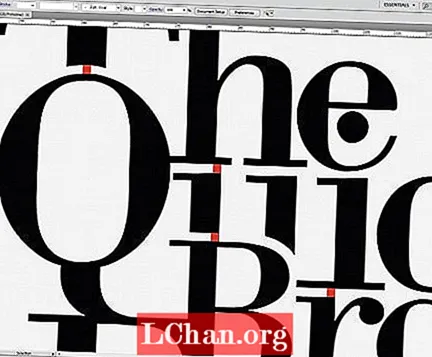
Per sfruttare i serif dobbiamo giocare con le legature tra i glifi. Come puoi vedere sto usando il discensore della Q per fondersi perfettamente con la F, e anche il serif della F tocca anche la base della B. Tutti questi movimenti ci daranno la sensazione che le parole siano che scorre e che siano posizionati naturalmente.
Passaggio 07

Maschereremo alcune parti dei glifi per assicurarci che le lettere siano ancora riconoscibili. Usa la palette Pathfinder. Premi Maiusc + Cmnd / Ctrl + F9 per mostrarlo. Crea una forma rotonda usando lo strumento Elipse (L) e mettila davanti al tuo glifo. Seleziona entrambi e premi l'icona Sottrai, tenendo premuto Alt mentre lo fai. Ciò consente di modificarlo in un secondo momento facendo doppio clic su di esso. Ripeti questo passaggio tutte le volte che ti servono.
Passaggio 08

Un'altra buona mossa è ridimensionare alcuni caratteri, soprattutto se ritieni che una parte particolare del testo debba essere visualizzata. Ad esempio, ho preso il "bue" di "volpe" e l'ho ingrandito un po 'in modo che si adattasse meglio tra le due parole. Assicurati di tenere premuto Maiusc in modo da non distorcere i glifi. Fai la stessa cosa con "Brown", ridimensionandolo in modo che si adatti meglio.
Passaggio 09

Una volta che abbiamo una buona composizione, dobbiamo iniziare a regolare gli spazi tra parole e glifi. Questo richiederà del tempo, ma assicurerà che tutto sia a posto ed equilibrato. Crea un quadrato con lo strumento Rettangolo (M) e inizia ad abbinare gli spazi.
Passaggio 10

È ora di lucidare la nostra opera d'arte; abbiamo ridimensionato e mascherato e troveremo molti nodi non corretti. Quindi ingrandisci e con lo strumento Penna (P) inizia a sbarazzarti di quei nodi. Assicurati di non cancellare un nodo chiave o deformare nulla.
Passaggio 11

Abbiamo finito in Illustrator: è ora di dare un po 'di brillantezza al nostro design. Crea un nuovo documento in Photoshop a 300 dpi in modo da poterlo stampare in seguito. Vai a Illustrator, seleziona tutto (Cmd / Ctrl + A) e quindi copia. Torna a Photoshop e incollalo.
Passaggio 12

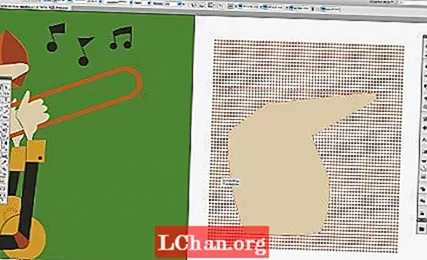
Useremo uno sfondo di carta in stile vintage per farlo sembrare bello. Puoi usare qualsiasi texture che ti piace; Sento solo che questo tipo di carattere serif funziona molto bene con trame vintage o retrò. Importa la tua immagine cartacea e inseriscila dietro la grafica incollata. Riempi lo sfondo di nero: puoi farlo con lo strumento Secchio di vernice (G) e un colore nero.
Passaggio 13

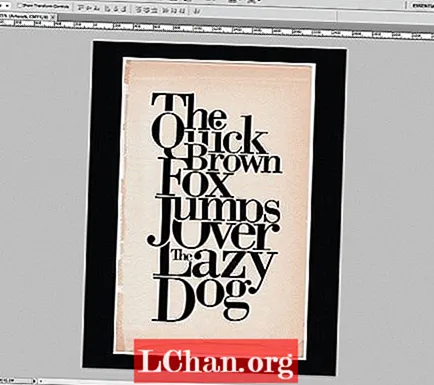
Per ottenere quell'aspetto consumato dall'età, dobbiamo selezionare il nostro livello composito tipografico, fare clic con il tasto destro su di esso e andare su Opzioni di fusione. Nelle opzioni di fusione inizia a giocare con i cursori Miscela If: fino ad ottenere quell'aspetto sgangherato. Assicurati di selezionare il canale giusto, che può variare a seconda del colore del livello che si trova dietro - in questo caso ho usato il canale magenta.
Passaggio 14

Il nostro prossimo passo è creare la combinazione di colori finale per il tuo design. Nella palette Livello, crea un nuovo livello di regolazione del riempimento sfumato. Dal pannello dei preset seleziona Viola / Arancione o qualunque combinazione ti si addica. Premere OK e modificare la modalità di trasferimento del livello in Color Burn. Mettilo in alto e riduci la trasparenza al 50% se ritieni che sia troppo saturo.
Passaggio 15

Quasi lì. Dobbiamo migliorare l'aspetto vintage. Per fare questo aggiungeremo un po 'di rumore. Vai al livello superiore nella palette Livello e premi Maiusc + Cmnd / Ctrl + Alt + E per creare un nuovo livello unito di tutti i nostri livelli. Con questo nuovo livello selezionato vai su Filtro> Disturbo> Aggiungi disturbo, impostalo su 10% e premi OK.
Passaggio 16

Abbiamo finito. Quando lavoro su questo tipo di progetto con grandi caratteri tipografici come Bodoni, mi piace firmare l'opera con il nome del carattere di famiglia utilizzato nel processo - mostra un certo rispetto per il creatore originale.
Parole: Emiliano Suárez
Designer argentino, Emiliano Suárez ama la tipografia, la fotografia, l'illustrazione e soprattutto la grafica in tutte le sue forme.
Questo mi piaceva? Leggi questo!
- Scarica i migliori font gratuiti
- Selezione di font graffiti gratuita
- Caratteri del tatuaggio gratuiti per i designer
- La guida definitiva per progettare i migliori loghi