
Contenuto
- Qual è il contenuto "reale"
- Ok, allora qual è il design basato sul contenuto?
- Il contenuto evidenzia i "casi limite", ovvero il mondo reale
- Iniziare con contenuti reali ti mette nei panni dell'utente sin dall'inizio
- 3 strumenti che ti aiutano a lavorare con contenuti reali
- Webflow CMS
- Plugin Craft Data per Sketch
- API Random User Generator

Prima di approfondire i vantaggi per l'esperienza utente, chiariamo un po 'i nostri termini.
In primo luogo, mentre sentirai spesso persone discutere di questo concetto come "progettare con reale dati", Preferisco utilizzare soddisfare, poiché cattura meglio ciò con cui lavora un designer. Dopotutto, normalmente non faresti riferimento a un'immagine come "dati", vero? Se aiuta, puoi pensare ai contenuti come "dati nel contesto".
Qual è il contenuto "reale"
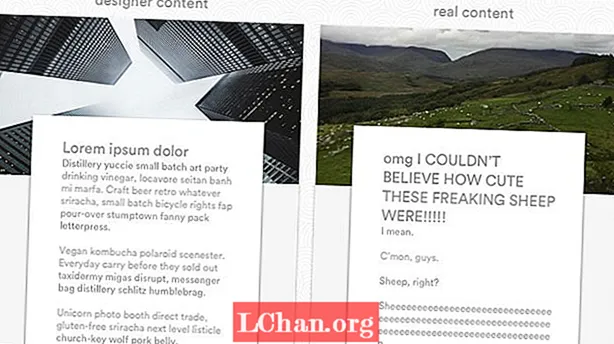
Da qualche parte lungo l'evoluzione del design, qualcuno ha avuto l'idea che tu in realtà non lo fossi bisogno testo reale per creare un disegno. Che puoi semplicemente inserire un po 'di latino arbitrario finché la roba "vera" non è pronta. Quindi, lorem ipsum e le sue molte, molte propaggini più o meno hipster.
Ma di recente, le persone hanno iniziato a rendersi conto di quanto sia assolutamente folle. Sicuro, alcuni le forme di contenuto possono essere inserite in qualsiasi vecchio design e chiamate "buone".
Ma di solito non è così. Anche il tuo blog "standard" presenta spesso una varietà di tipi di contenuti, inclusi elenchi, interviste, casi di studio, procedure dettagliate e così via. certamente trarre vantaggio da una presentazione unica progettata per evidenziare le caratteristiche uniche del tipo di contenuto.
Entra nella progettazione con contenuti reali. È una propaggine del design content-first che chiede ai designer non solo di iniziare con i contenuti, ma di iniziare con vero contenuti che le persone reali nel mondo disordinato e reale effettivamente creano e condividono.
Tieni presente che il contenuto "reale" può essere costituito da:
- Foto reali e aggiornamenti di stato da persone comuni
- Contenuti prodotti dal cliente per siti freelance
- Copia lucida prodotta da copywriter professionisti
Ok, allora qual è il design basato sul contenuto?
Il design content-first dà la priorità alla creazione del contenuto di un sito web - o alla revisione e all'analisi del contenuto esistente - prima inizia il design.
Ciò non significa che i contenuti non possano essere ripetuti e perfezionati in modo agile una volta iniziato il processo di progettazione. (In effetti, dovrebbe assolutamente esserlo, per garantire che copia e design parlino con la stessa voce.) Significa solo sapere con cosa stai lavorando prima di iniziare a lavorarci.
Con i nostri termini in vigore, passiamo ai vantaggi della progettazione con contenuti reali.
Il contenuto evidenzia i "casi limite", ovvero il mondo reale
I designer amano i contenuti ideali. E non puoi biasimarli: abbellire i contenuti è solo una piccola parte di ciò che fanno. Ma nel mondo reale, poche persone fanno dei bei contenuti.
Invece, si uniscono al nuovo sito Web, compilano metà dei campi del profilo, caricano una foto di due e chiamano un giorno. Oppure scrivono "titoli molto lunghi" e caricano foto a bassa risoluzione sui loro blog.
Questa è la vita reale.
Quando lo capisci, non lo fai fermare nella progettazione di profili utente "ideali" che presentano:
- Nomi e cognomi brevi, anglosassoni
- Centinaia di bellissime foto, regolarmente fornite
- Brevi passaggi di contenuto testuale
- Una vivace varietà di "aggiornamenti" che coprono tutti i tipi di contenuto
Fai uno di quelli, certo.
Ma le altre tue prese in giro mettono in risalto il mondo reale. Un mondo pieno di:
- Nomi lunghi
- Nomi che devono essere elencati in più di una lingua
- Nomi che vanno da destra a sinistra, non da sinistra a destra
- Foto sparse, scarsamente illuminate, ritagliate in modo goffo
- Avatar sciocchi al posto di colpi alla testa
- "Condivisioni" che in realtà sono solo collegamenti nudi, senza commenti, che generano anteprime vuote
Questi non sono "casi limite". Sono istantanee dal mondo reale, disordinato e disordinato. Più lo comprendi, meglio capirai i tuoi utenti e come progettare per loro.

E per timore che l'esempio precedente ti induca in errore, i vantaggi di progettare con contenuti reali non si limitano ai social network. Si applicano a qualsiasi sito web che utilizza contenuti generati da persone che non sei tu. Cioè, tutti loro.
Dopotutto, immagina di prendere in giro un blog in cui ogni titolo è lungo esattamente tre parole. Anche tu parlare all'editor del blog, fratello ?!
Iniziare con contenuti reali ti mette nei panni dell'utente sin dall'inizio
La maggior parte dei visitatori del sito web non viene per il design stupendo, le interazioni "piacevoli" o il testo semplice.
Vengono per le informazioni di cui hanno bisogno per fare le cose.
Adottando un approccio basato sul contenuto al tuo design, quindi facendo un ulteriore passo avanti nell'uso vero contenuto, dai la priorità al tentativo di comprendere entrambi:
- Con cosa devi lavorare
- Quello che sta cercando l'utente finale
E questo ti aiuta a garantire che le informazioni giuste vengano evidenziate nei punti giusti nel progetto finale.
In un certo senso, quando dai la priorità alla produzione o all'analisi dei contenuti prima il design, stai seguendo lo stesso percorso che farà il tuo utente: guadare un mare di informazioni alla ricerca di ciò di cui hai bisogno. Seguendo questo processo, acquisirai una migliore comprensione di ciò che è disponibile, di ciò che vogliono i tuoi clienti e di come organizzare i tuoi contenuti per aiutarli a capire meglio cosa offri tu (o il tuo cliente).
3 strumenti che ti aiutano a lavorare con contenuti reali
Ovviamente, puoi inserire contenuti reali in qualsiasi strumento di progettazione per dare maggiore fedeltà ai tuoi progetti web e di prodotto. Ma ci sono alcuni strumenti che brillano davvero quando lavori con contenuti reali.
Webflow CMS

Lanciato alla fine del 2015, il CMS visivo di Webflow funziona perfettamente con un flusso di lavoro incentrato sui contenuti. Basta creare una raccolta da 13 elementi costitutivi di base (che vanno dalle immagini ai collegamenti ai riferimenti ad altre raccolte) per creare una struttura totalmente personalizzata, inserire il contenuto, quindi iniziare a lavorare con quel contenuto per creare il design perfetto. È anche possibile estrarre dati "fittizi" di esempio per avviare il processo di progettazione.
Plugin Craft Data per Sketch

Questo plug-in gratuito per Sketch e Photoshop di InVision LABS ti consente di estrarre contenuti reali dai tuoi file, siti Web esistenti o file JSON e collegarli direttamente ai tuoi progetti.
API Random User Generator

Se sei un code-slinger o un photoshopper, Random User Generator ti consente di generare oggetti JSON, SQL, CSV o YAML che puoi inserire direttamente nei tuoi progetti.


