Contenuto
- Segno di pigrizia
- Come farlo bene
- Convenzioni di denominazione
- Codifica a colori i tuoi livelli
- Struttura e organizzazione
- Come questo? Leggi questo!
In qualità di sviluppatore creativo, mi viene spesso chiesto quale sia la mia preferenza per ricevere creatività dai miei designer. Personalmente, preferisco ricevere un file a strati, con mockup, invece di immagini pre-tagliate. Questa è una scelta personale e capisco che non sia il formato preferito da tutti. In effetti, sembra esserci un bel dibattito all'interno del settore sul metodo migliore per ricevere creatività.
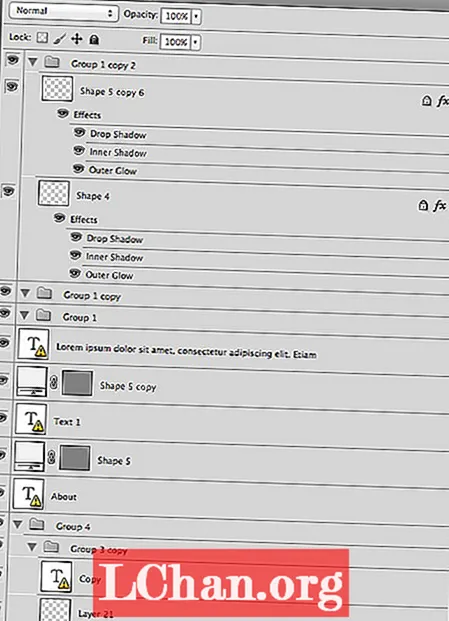
Indipendentemente dalla tua scelta personale, tuttavia, credo che sia imperativo per i progettisti creare e fornire file puliti. Troppe volte mi è stato consegnato un file simile a quello qui sotto.

Ci vuole solo un momento per capire quanto sia mal costruito e disorganizzato questo file. La convenzione di denominazione e il raggruppamento sono inesistenti.
Segno di pigrizia
È come se il mio designer avesse un rapporto intimo con le sue chiavi di copia e incolla. L'uso di nomi predefiniti come la copia di Gruppo 1, Gruppo 2 e Forma 5 non è accettabile. Inoltre, lasciare elementi che non sono più necessari, ad esempio gruppi vuoti, è solo un segno di essere pigri.
Certo, possiamo lavorare in queste condizioni, ma perché vorresti farlo? Con poche semplici modifiche, i progettisti possono trasformare un file disordinato in qualcosa che chiunque può facilmente navigare.
Anche se non hai intenzione di condividere il tuo lavoro con altri, considera la possibilità di tornare su uno dei tuoi file in un secondo momento. Immagina quanta confusione potresti essere in grado di evitare seguendo alcune regole di base.
Come farlo bene
Cominciamo con il raggruppamento. Se il tuo design è strutturato con un'intestazione e un piè di pagina di base, insieme ad alcuni contenuti e sezioni di navigazione, i tuoi gruppi (ei loro nomi) dovrebbero coincidere tra loro.
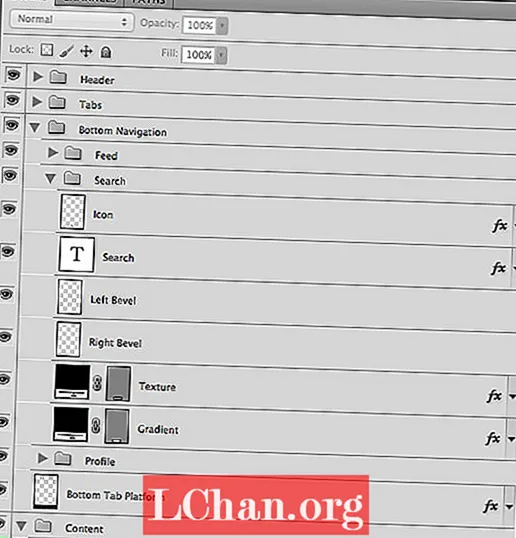
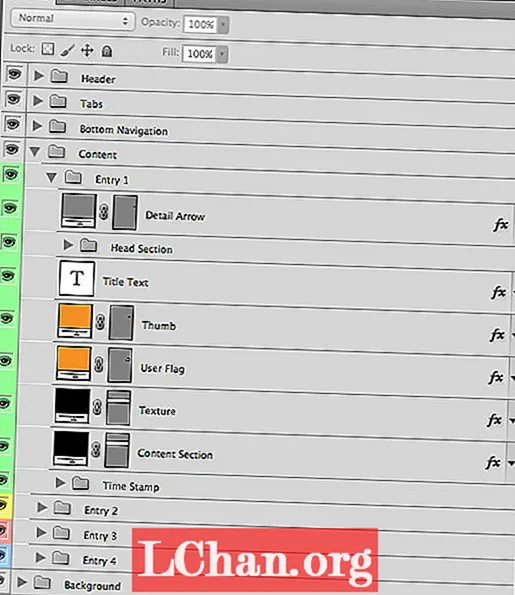
Dai un'occhiata all'esempio qui sotto. Puoi vedere che il nostro designer sta rompendo le cose in base al design generale. Dà a ogni gruppo un nome significativo e tiene insieme le cose.

In questo modo, crea un file strutturato e organizzato che aiuta a identificare i componenti chiave di ogni sezione o gruppo. Ci vuole solo un momento, ma ha il potenziale per risparmiare un sacco di tempo.
Convenzioni di denominazione
Un altro aspetto spesso trascurato, ma potente, della costruzione di strati, sono le convenzioni di denominazione.
Le convenzioni di denominazione possono fare molto. Pochi minuti di tempo aiutano a creare un file incredibilmente facile da navigare. Ricorda solo che quando si inventano i nomi, spesso è meglio semplice.
Assegna un nome ai tuoi livelli in modo coerente e conciso. Se aggiungi uno strato che appartiene al tuo smusso di livello, chiamalo in questo modo. Se hai un elemento che viene utilizzato per la piattaforma della scheda inferiore, perché non chiamarlo come tale. Mantienilo semplice!
Codifica a colori i tuoi livelli
Un ultimo punto che voglio menzionare è l'opzione di codificare a colori i tuoi livelli. Anche se questo potrebbe non sembrare un enorme vantaggio - e certamente alcuni progetti non richiederanno questo livello di organizzazione - la codifica a colori può svolgere un ruolo utile.
Nell'esempio seguente, il mio designer ha utilizzato quattro colori distinti per identificare i diversi elementi all'interno di questo file.

Quando stavo tagliando questo per il nostro progetto, sono stato rapidamente in grado di vedere le connessioni tra i gruppi e il loro contenuto grazie alla codifica a colori.
Con questo progetto specifico i colori stessi avevano un significato ed erano direttamente correlati al design. A volte, non è sempre così, ma in ogni caso, la codifica a colori è un ottimo modo per far risaltare oggetti importanti.
Struttura e organizzazione
Come puoi vedere, ci sono una serie di cose che puoi fare per rendere i tuoi file più leggibili per i tuoi sviluppatori e altri designer.
Considera la quantità di tempo che dedichi allo sviluppo del tuo design. Ora considera di dedicare solo un momento di questo tempo a strutturare e organizzare i tuoi livelli.
Il tuo sviluppatore (e altri designer del tuo team) ti adoreranno per questo. E ammettiamolo, in fondo, tutti noi vogliamo essere amati ...
Parole: Tammy Coron
Tammy Coron è uno sviluppatore iOS, uno sviluppatore backend, uno sviluppatore web, uno scrittore e un illustratore. Scrive su Just Write Code.
Come questo? Leggi questo!
- 101 suggerimenti, trucchi e soluzioni per Photoshop da provare oggi
- I migliori font web gratuiti per i designer
- Esempi sorprendenti di design sperimentale
Hai qualche problema su come i colleghi organizzano il loro lavoro? Condividi i tuoi pensieri con la community nei commenti qui sotto!