
Contenuto
- Josh Long
- Dan Eden
- Josh Emerson
- Brendan Falkowski
- Mat Marquis
- Laura Kalbag
- Angelina Fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
Ieri, abbiamo esaminato più da vicino i candidati per la categoria giovani designer ai .net Awards di quest'anno, che premiano coloro che si sono distinti nel loro mestiere prima di raggiungere i 25 anni. Ma non tutti i nuovi arrivati nel settore del web lo hanno scelto come loro prima carriera, quindi abbiamo creato questo premio per riconoscere le stelle nascenti di tutte le età.
A partire da gennaio, ti abbiamo chiesto di dirci quali persone del web ti hanno impressionato con i loro eccezionali risultati nell'ultimo anno. E l'hai fatto, a frotte. Abbiamo quindi ridotto un lungo elenco di persone fantastiche tra i primi 10 che vedi di seguito. Sappiamo che farai fatica a scegliere una sola persona per ricevere il tuo voto, ma quando lo fai, vai qui per fare la tua selezione.
Josh Long

In linea: joshlong.me, @joshlong
Lavoro: Editor presso Treehouse, autore di Execute & Jenius, co-fondatore di Execute Ventures
Con sede a: Wilmington, NC
Sono entrato nel web invecchiato: 28
Aree di competenza: Scrittura, web design, business design, UI design
.net: Come sei entrato nel mondo del web?
JL: Sono stato un business designer per 12 anni, il che significa che ho aiutato le grandi aziende a ridisegnare il modo in cui operavano e si commercializzavano. Questo ha sempre portato a una sorta di innovazione nel web o nel design dell'interfaccia, quindi ho imparato a progettare per il web e l'ho messo subito in pratica.
.net: A cosa hai lavorato di recente?
JL: Attualmente sto riprogettando il blog Treehouse e la strategia di marketing a livello aziendale, creando app e una nuova pubblicazione con Execute Ventures e lavorando a due nuovi libri (uno dei quali è per Five Simple Steps). Condivido anche l'Happy Monday Podcast con Sarah Parmenter e ho uno o due appuntamenti programmati ogni mese per il resto dell'anno. Ho degli annunci davvero importanti anche nei prossimi mesi.
.net: Quali sono i tuoi risultati più orgogliosi dell'ultimo anno o giù di lì?
JL: Ho iniziato a lavorare in Treehouse e il traffico sul blog è più che raddoppiato negli ultimi mesi. Stiamo crescendo come un matto e abbiamo la migliore missione alle spalle. Ho finito due libri negli ultimi tre mesi e stanno andando meglio di quanto avessi mai immaginato. Sono stato anche in grado di donare tutti i proventi di uno di loro alla campagna The Great Discontent Charity Water. Sono anche molto orgoglioso di ciò che Drew Wilson e io abbiamo costruito con Execute Ventures. Quello che era iniziato come un semplice libro, si è trasformato in un'azienda che avrà un enorme impatto nella vita di coloro che lavorano sul web e oltre. Anche ospitare Happy Monday con Sarah Parmenter è stato un mio traguardo orgoglioso. Mi sono divertito così tanto a conoscere altre persone sul Web e a stringere nuovi fantastici amici.

Dan Eden

In linea: daneden.me, @_dte
Lavoro: Studente / designer
Con sede a: Nottingham / Manchester
Sono entrato nel web invecchiato: 18
Aree di competenza: Design, CSS, HTML
.net: Come sei entrato nel mondo del web?
DE: Nello stesso modo in cui lo facciamo tutti; Ci sono caduto. L'azienda per cui lavorava mia mamma aveva bisogno di un sito web, e ho scioccamente accettato di costruirne uno, non avendo mai nemmeno sentito parlare di HTML. Ho preso una copia di Frontpage (rabbrividendo), ho cercato su Google "Come creare un sito Web" e ho continuato da lì. Alla fine del progetto, mi sono ritrovato a pensare: "Ehi, questo è stato qualcosa che mi è piaciuto molto, e sembra che ci siano anche dei bei soldi!", E nel corso degli anni il mio lavoro con il web è cresciuto da un hobby part-time alla cosa che volevo fare per il resto della mia vita.
.net: A cosa hai lavorato di recente?
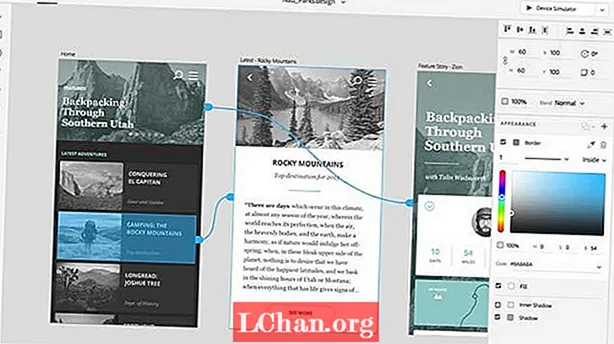
DE: Recentemente, il mio tempo è stato occupato dal mio ultimo anno di studi alla Nottingham Trent University, ma sono comunque riuscito a trovare il tempo per lavorare su progetti come Onword. Ho anche utilizzato gli ultimi 12 mesi come un'opportunità per conoscere davvero le origini del design e gli insegnamenti e i metodi del design tradizionale. Presto dovrei essere in grado di mettere a frutto tutte quelle conoscenze!
.net: Quali sono i tuoi risultati più orgogliosi dell'ultimo anno o giù di lì?
DE: Il momento di gran lunga più orgoglioso sarebbe stato partecipare alla conferenza Webshaped 2012 a Helsinki come relatore. È stato il mio primo concerto, e anche se ero assolutamente terrorizzato per tutto il tempo, mi è piaciuto moltissimo, e sembrava che anche il pubblico lo apprezzasse.

Josh Emerson

In linea: joshemerson.co.uk, @joshje
Lavoro: Sviluppatore frontend presso Clearleft
Con sede a: Brighton
Sono entrato nel web invecchiato: 20
Aree di competenza: Design reattivo
.net: Come sei entrato nel mondo del web?
JE: Da bambino sono rimasto stupito di quanto fosse facile creare un sito web. Ovviamente la creazione di siti web è molto complessa, ma un sito "Hello World" di base non è altro che quelle parole in un file di testo con estensione "html". Questa bassa barriera all'ingresso mi ha ispirato a iniziare a fare hacking con siti personali e successivamente con il lavoro dei clienti. Mi piace creare siti oggi tanto quanto quando avevo 10 anni.
.net: A cosa hai lavorato di recente?
JE: Ho sviluppato il sito web della Wellcome Library, un sito reattivo per un ente di beneficenza scientifico. Ho sviluppato una tecnica chiamata Responsive Enhance per gestire le immagini responsive su questo sito.
Ho anche lavorato al nuovo sito Clearleft, che utilizza i caratteri delle icone per assicurarmi che il sito web abbia un bell'aspetto su dispositivi di visualizzazione ad alta risoluzione.
.net: Quali sono i tuoi risultati più orgogliosi dell'ultimo anno o giù di lì?
JE: Parlare al Responsive Day Out è stata un'esperienza incredibile. Era la prima volta che parlavo su un palco e provo un grande senso di realizzazione. Non vedo l'ora di parlare di più in pubblico in futuro. Parlerò al Front End London alla fine del mese.

Brendan Falkowski

In linea: brendanfalkowski.com, @Falkowski
Lavoro: Strategia web e consulenza progettuale
Con sede a: Lancaster, Pennsylvania, Stati Uniti
Sono entrato nel web invecchiato: 16
Aree di competenza: Design reattivo per e-commerce, sviluppo frontend, esperienza utente, piattaforma Magento
.net: Come sei entrato nel mondo del web?
BF: Da giovane adolescente, ho trascorso centinaia di ore in un tedio beato unendo le foto con il solo strumento matita in Microsoft Paint. Mia madre pensava che la programmazione mi sarebbe piaciuta e la mia scuola superiore aveva lezioni di informatica eccezionali anche per gli standard odierni. Li ho assorbiti e ho organizzato uno studio indipendente, principalmente per divertimento. Mentre ero all'università ho lavorato per aziende Fortune 500 perché pensavo che i ruoli di leadership tecnologica fossero prestigiosi e che importassero, ma mancava di cuore. Mi ci sono voluti alcuni anni per capire che lavorare sul web era meglio di un lavoro prima di ricominciare.
.net: A cosa hai lavorato di recente?
BF: A novembre, sono andato in Finlandia per quattro settimane per aiutare Angry Birds a ricostruire il suo sito di e-commerce utilizzando un design reattivo e tenere un workshop reattivo di due giorni per i suoi team di tecnologia, design e UX. Da allora lavoriamo insieme a distanza. È davvero entusiasmante avere sia le idee che le risorse per sperimentare e creare il miglior prodotto. Ho anche contribuito a un nuovo percorso di certificazione per sviluppatori Magento e ho scritto due presentazioni per la conferenza Imagine Ecommerce in arrivo ad aprile. Nelle prime ore del mattino, sto macinando alcuni nuovi prodotti e servizi.
.net: Quali sono i tuoi risultati più orgogliosi dell'ultimo anno o giù di lì?
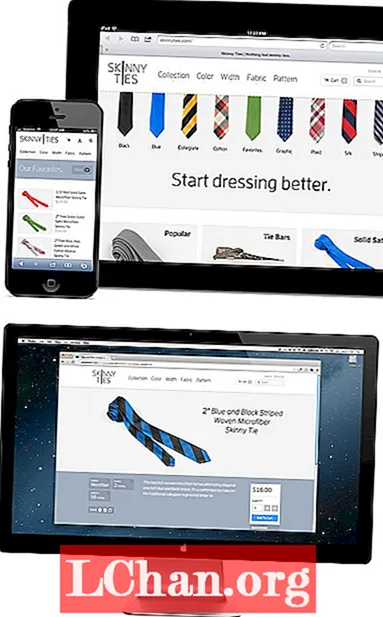
BF: Ho fatto il mio primo concerto lo scorso anno sul design reattivo per l'e-commerce. L'approccio era a malapena sul radar prima di allora e non era stato dimostrato. Il settore spingeva siti specifici per dispositivi mobili e app native. Sono passati cinque mesi dall'esecuzione di questo per Skinny Ties e ho dovuto ricostruire continuamente la fiducia che stavamo facendo la cosa giusta. Sono una piccola azienda a conduzione familiare e hanno rischiato molto su questa strategia.
Il rilancio di Skinny Ties è stato un successo strepitoso e vendicativo. Le sue entrate sono aumentate del 42% e sono rimaste elevate, così come ogni altra metrica. Ha mostrato che il responsive design era un'opzione praticabile ed estremamente redditizia al di là dei siti di notizie. La risposta è stata travolgente e mi ha aperto le porte, ma ha davvero trasformato l'attività del mio cliente. Questo è ciò che ricordo di più del progetto.

Mat Marquis

In linea: @wilto
Lavoro: Developer presso Filament Group.
Con sede a: Boston, MA
Sono entrato nel web invecchiato: 25
Aree di competenza: CSS voodoo, e sono noto per scrivere un po 'di JavaScript di tanto in tanto
.net: Come sei entrato nel mondo del web?
MM: Mi sono imbattuto in questo concerto dopo aver lasciato un lavoro di vendita al dettaglio senza uscita e aver passato alcuni mesi senza meta facendo l'autostop lungo la costa orientale.
.net: A cosa hai lavorato di recente?
MM: Il lavoro del cliente, il più delle volte. Non vedo l'ora di riportare i miei contributi a jQuery Mobile alla normalità una volta che un po 'di polvere si sarà depositata.
.net: Quali sono i tuoi risultati più orgogliosi dell'ultimo anno o giù di lì?
MM: Sono estremamente orgoglioso del lavoro che abbiamo svolto nel Responsive Images Community Group, ottenendo il documento Use Cases and Requirements e il immagine specifica di estensione alla prima bozza di lavoro pubblico alcuni mesi fa. Sono ancora in soggezione del fatto che mi sia permesso di postare su A List Apart (come se sapessi di cosa sto parlando o qualcosa del genere) e non mi dispiace dire che sono orgoglioso solo di poter per stare al passo con il resto dell'equipaggio del Filament Group, nei miei giorni migliori.

Laura Kalbag

In linea: laurakalbag.com, @laurakalbag
Lavoro: progettista
Con sede a: Surrey
Sono entrato nel web invecchiato: Come utente occasionale, 15 anni. Come designer, intorno ai 18 anni
Aree di competenza: Web design, sviluppo frontend, illustrazione e icone
.net: Come sei entrato nel mondo del web?
LK: Sono stato appassionato di arte e disegno da quando ricordo e sin da piccolo volevo diventare un grafico. Quando ho iniziato a studiare design grafico in una formazione continua, ho scoperto il web design. Ho amato la libertà che il Web offre ai designer e agli utenti. Mi sono anche innamorato della comunità di condivisione che ha fatto di tutto per aiutare i nuovi arrivati. Negli ultimi otto anni circa, sono rimasto infatuato del Web.
.net: A cosa hai lavorato di recente?
LK: Faccio sempre il giocoliere tra due o tre progetti alla volta. Di recente ho finito di lavorare sul mini sito dell'Indice dei prezzi degli hotel di Hotels.com con 33 Digital. Avevano progettato un bellissimo documento cartaceo e io avevo il compito di trasformarlo nella prima versione web del documento e renderlo reattivo. Questo è stato pieno di sfide uniche, come far sì che abbia ancora quella sensazione di qualità di stampa, garantire che i grafici e le infografiche siano ancora facili da digerire su viewport più piccoli e il tutto pur essendo in una scadenza ravvicinata. Dovevamo essere realistici su ciò che potevamo ottenere.
Sto anche conducendo un progetto di mentoring con tre fantastici studenti. Mi ha fatto davvero esaminare il modo in cui lavoro, cercando di capire perché utilizzo processi e strumenti particolari, perché, come libero professionista, raramente devo giustificare queste decisioni in profondità ad altre persone.
.net: Quali sono i tuoi risultati più orgogliosi dell'ultimo anno o giù di lì?
LK: Il momento clou del mio anno finora è stato il discorso al Responsive Day Out di Brighton. Probabilmente è stata anche la più terrificante perché c'erano persone che mi hanno insegnato le prime cose che ho imparato sullo sviluppo web, così come molte altre persone che amo e rispetto.

Angelina Fabbro

In linea: @angelinamagnum
Lavoro: Responsabile tecnico / ingegnere software presso Steamclock Software
Con sede a: Vancouver, BC, Canada
Sono entrato nel web invecchiato: 8. Ho creato il mio primo sito web quando avevo circa 10 anni su Angelfire. Esaltava le virtù del mio animale preferito all'epoca: il delfino
Aree di competenza: Sviluppo web full stack con un'enfasi sull'implementazione del front-end, sulla progettazione dell'esperienza utente e sulla formazione del programmatore
.net: Come sei entrato nel mondo del web?
AF: Internet era il luogo in cui mi sentivo più a mio agio a passare il tempo mentre crescevo, quindi ho pensato di costruirmi un posto dove appendere il cappello. L'idea di costruire un sito web per una giovanissima Angelina era come costruire la mia casa. Ho fatto proprio questo e da allora sono rimasto nei paraggi.
.net: A cosa hai lavorato di recente?
AF: Ho appena trascorso cinque settimane a lavorare per una società Fortune 500 creando un'app di prova del concetto PhoneGap per esplorare la tecnologia e vedere se era una buona soluzione per loro investire in un grande progetto. Sono state cinque settimane di glorioso JavaScript e mi ha dato l'opportunità di lavorare finalmente con Backbone.js.
Poco prima, stavo lavorando su un'app iOS in Objective C (lavorare su native una volta ogni tanto fornisce un importante contrasto di paradigma che penso che tutti gli sviluppatori web dovrebbero sperimentare ad un certo punto) in cui dovevo capire come costruire un implementazione del traceroute giocattolo senza accesso a socket raw, al fine di generare un traceroute visivo per una mappa 3D di Internet.
.net: Quali sono i tuoi risultati più orgogliosi dell'ultimo anno o giù di lì?
- FH: Ho parlato a JSConf EU, CascadiaJS, Copenhagen JS e Firefox OS Hack days di tecnologie web emergenti come Shadow DOM e componenti web, insegnando e incoraggiando gli sviluppatori verso nuovi modelli di progettazione di applicazioni. Ho in programma di parlare al JSConf US a maggio, così come in alcune altre conferenze che non hanno ancora pubblicato gli elenchi degli oratori.
- Il mio discorso di JSConf EU ha aiutato molti sviluppatori a conoscere Shadow DOM: è stato il discorso più popolare della conferenza su YouTube.
- Ho convinto l'azienda per cui lavoro a rendere open source parte del nostro codice. Ora ne renderemo open source di più!
- Ho organizzato con grande successo il capitolo di Vancouver dell'International Space Apps Challenge.
- Mi sono offerto volontario per aiutare a organizzare The Polyglot (Un) Conference. Quest'anno sto aiutando a organizzare le sessioni di tutorial che precedono la conferenza.
- Ho insegnato JavaScript, HTML e CSS per il codice di apprendimento delle donne e ho fatto da mentore per quasi tutti gli altri eventi a cui posso partecipare. Insegno per il programma di studi continui della Simon Fraser University ad aprile.
- Sono diventato il co-organizzatore di VanJS, il meetup JavaScript di Vancouver.
- Sono stato invitato a scrivere per il progetto Pastry Box, puoi catturare i miei pensieri ogni mese verso la fine del mese.
- Ho fatto pubblicare il mio primo articolo tecnico sul web con .net su incapsulamento frontend.
- Ho imparato a essere un ascoltatore migliore.
... e, naturalmente, sono stato nominato per questo premio. Grazie, sono molto grato per il tuo sostegno per essere arrivato così lontano.

Jack Franklin

In linea: jackfranklin.co.uk, @Jack_Franklin
Lavoro: Ingegnere del software, Kainos
Con sede a: Londra
Sono entrato nel web invecchiato: 14
Aree di competenza: JavaScript, in particolare jQuery, anche se lavoro molto con librerie come Backbone e anche molto Ruby
.net: Come sei entrato nel mondo del web?
JF: La squadra di calcio per cui ho giocato quando avevo 14 anni aveva bisogno di un sito web e mio padre si è offerto volontario! Poi ho imparato HTML e CSS con lui e da allora sono entrato in PHP prima di rimanere bloccato in JavaScript. Ben presto divenne chiaro che era quello che mi piaceva di più.
.net: A cosa hai lavorato di recente?
JF: Combatto continuamente la battaglia per nuovi contenuti sul mio blog, JavaScript Playground. Questo è un blog che ho lanciato nell'aprile 2012 e da allora è andato forte. Ho molti articoli in arretrato che necessitano solo di essere lucidati prima di poterli pubblicare. Il mio progetto collaterale per il 2013 è Upfront Podcast, un podcast di sviluppo web settimanale con me, il co-presentatore Ben Howdle e anche un ospite. Finora abbiamo registrato nove episodi e non ci siamo ancora persi un giorno di uscita di venerdì. Anche il feedback è stato fantastico. Ho anche tenuto workshop con Event Handler e finora ho condotto un workshop sugli strumenti della riga di comando, con altri da seguire nei prossimi mesi, esaminando in particolare varie cose relative a Node.js.
.net: Quali sono i tuoi risultati più orgogliosi dell'ultimo anno o giù di lì?
JF: Nel luglio 2012, mi è stato chiesto di scrivere un libro e nel mese di febbraio quel libro, Inizio jQuery, era pubblicato! È un libro per coloro che non hanno mai fatto JavaScript o jQuery, ma scritto nel mio stile, che a molte persone sembra piacere negli articoli del mio blog. Volevo che fluisse come una serie di articoli e spero che lo faccia. Ho anche tentato di coprire un po 'JavaScript vanilla insieme a jQuery, per dare alle persone una maggiore conoscenza del linguaggio sottostante su cui è costruito jQuery. È una delle cose più difficili che abbia mai fatto e mi ha portato a scrivere fino a tarda notte e ad abbandonare alcuni fine settimana, ma ne è valsa sicuramente la pena.

Ethan Resnick

In linea: www.ethanresnick.com, @ studip101
Lavoro: Designer e sviluppatore freelance, studente alla NYU. Di recente ha lavorato per l'Huffington Post
Con sede a: New York
Sono entrato nel web invecchiato: 14
Aree di competenza: UX design, strategia dei contenuti, programmazione frontend
.net: Come sei entrato nel mondo del web?
ER: Ho iniziato ad armeggiare con HTML / CSS a causa del mio interesse generale per i computer. Ma con il miglioramento delle mie capacità, lavorare con il Web è diventato rapidamente divertente per qualcosa di più della semplice tecnologia, mi ha offerto un modo per dare vita alle mie idee di progetto e non c'era niente di più gratificante che guardare come qualcosa che avevo immaginato crescere di fronte a me. Sono stato agganciato. Dopodiché, si è trattato solo di creare il miglior sito possibile.
.net: A cosa hai lavorato di recente?
ER: Scuola, soprattutto; Sto studiando design alla NYU. Ma sto anche conducendo una serie di workshop di design per aiutare gli altri a entrare nell'UX. Oltre a questo, quest'anno si è trattato principalmente di concludere vecchi problemi e organizzare i miei pensieri. In questo senso, ho appena lanciato una riprogettazione preliminare del mio sito, in cui sto giocando con alcune nuove idee per l'implementazione di layout reattivi e sto cercando di scrivere di più.
.net: Quali sono i tuoi risultati più orgogliosi dell'ultimo anno o giù di lì?
ER: Sono molto orgoglioso del lavoro che ho fatto per l'Huffington Post, sotto la supervisione del talentuoso Robert Gorell. Abbiamo ridisegnato l'interfaccia che 30.000 blogger HP utilizzano per inviare i loro articoli. La nuova interfaccia, che dovrebbe essere lanciata a breve, è molto più veloce e piacevole per i blogger e li incoraggia a scrivere post migliori. Dovrebbe anche salvare gli editori di Huffington Post e il team di supporto tecnico dal lavoro ripetitivo anticipando domande / dubbi / confusione comuni dei blogger attraverso una microcopia migliorata e un design dell'interfaccia utente.

Tiago Pedras

In linea: tiagopedras.com, @tiagopedras
Lavoro: Web designer / insegnante
Con sede a: Porto, Portogallo
Sono entrato nel web invecchiato: 16
Aree di competenza: Progettazione dell'interfaccia, sviluppo frontend, sviluppo backend, consulente / mentore di avvio
.net: Come sei entrato nel mondo del web?
TP: La prima volta che ho visto il web funzionare, mi è sembrata una magia. Devo avere 14 anni o qualcosa del genere. E non sono sicuro di quali fossero le mie motivazioni, ma quando un paio d'anni dopo mio padre mi ha regalato il mio primo modem, ho iniziato a esplorare i pochi siti web che conoscevo. E dovevo solo scoprire come funzionava. Ricordo di aver usato Frontpage con l'ingegnoso design side-by-side e la visualizzazione del codice che mi hanno permesso di capire cosa fosse un tag e cosa significasse. Da quel momento ho iniziato ad esplorare Flash 4 e dopo un po 'sono arrivati i CSS che hanno cambiato il modo in cui lavoravo. Solo più tardi ho creato il mio primo sito web con lo pseudonimo di "artikboy" (di cui non sono particolarmente orgoglioso in questi giorni).
.net: A cosa hai lavorato di recente?
TP: Ho lavorato a diversi progetti di clienti contemporaneamente. Non posso rivelarne alcuni, ma abbiamo gestito quel tipo di progetti che meritano davvero un tipo di analisi "prima / dopo". E questo mi rende davvero orgoglioso. Uno di questi (ancora un work-in-progress) è Feel At Home In Lisbon.
.net: Quali sono i tuoi risultati più orgogliosi dell'ultimo anno o giù di lì?
TP: I momenti che mi hanno reso più orgoglioso sono avvenuti all'inizio di quest'anno, a gennaio. Per prima cosa ho visto i miei studenti post-laurea presentare il loro lavoro al mondo, confezionando tre app web molto ben eseguite che potrebbero davvero diventare una cosa (cioè se finiranno di sviluppare le ultime campane e fischietti in un prossimo futuro).
La seconda è stata la mia prima in una grande conferenza, New Adventures. È stato un enorme piacere aver incontrato Simon Collinson l'anno scorso e potete immaginare che onore sia stato essere stati invitati all'ultima edizione di una conferenza così amata sul nostro territorio. È stato anche un momento di illuminazione aver ricevuto un feedback così eccezionale come un modo per convalidare tutto ciò su cui ho lavorato finora quando si tratta di istruzione.

Clicca qui per esprimere i tuoi voti!