
Contenuto
- 1. Condizione UNO
- 2. AppCod.es
- 3. Cocoon.js
- 4. Carta
- 5. Mixpanel Flow
- 6. Digitare Burro
- 7. Codiqa
- 8. iDraw 1.3 per iPad
- 9. Breezi
- 10. Aptus
Internet ha stagioni? In caso affermativo, sono regolari, regionali? Quanti sono lì? Questo mese sembra aver messo in evidenza un raccolto di app puntate verso una nuova crescita. E in alcuni casi finanziario oltre che tecnico e creativo.
Forse l'economia online sta dimostrando una sorta di resistenza al malessere globale legato al credito. Se è così, ciò deve essere in parte dovuto al fatto che nel mondo virtuale mancano alcune delle barriere all'ingresso che affliggono l'economia fisica.
Se hai una buona idea e hai la capacità di realizzarla, hai un pubblico di milioni in attesa di pagarti per il tuo disturbo. Potrebbe essere un gioco che hai inventato, cocoon.js lo porterà nell'app store. E una volta lì, AppCod.es ti aiuterà a venderlo.
Se hai già molto traffico, Mixpanel può aiutarti a capire il suo flusso. E se stai solo pensando, Paper offre lo spazio perfetto per catturare le idee che potrebbero fare fortuna. Speriamo che i Maya si siano sbagliati, il 2012 sta iniziando a sembrare che abbia un potenziale.
1. Condizione UNO
Prezzo: Contatta il venditore
La condizione ONE consente agli spettatori di fare una panoramica di una scena come se loro (e il loro iPad) fossero lì a catturare l'azione mentre è avvenuta. Non c'è dubbio che questo video player incorporabile produca un'esperienza interessante per i video, ma richiede un po 'di pianificazione.
Chiunque desideri utilizzare il lettore all'interno della propria app deve assumere efficacemente la Condizione UNO come partner che consiglierà su telecamere / editing, quindi masterizzerà il tuo video e te lo restituirà con le maniglie API pronte per l'incorporamento.
È un bel pezzo di tecnologia, speriamo che riescano a trovare un modo per renderlo ampiamente disponibile.

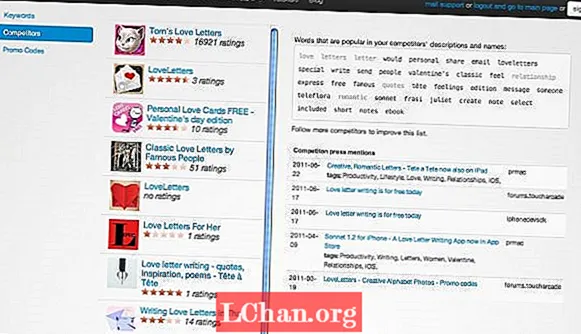
2. AppCod.es
Prezzo: $ 14,95 al mese
Purtroppo non è sufficiente avere solo una grande idea per un'app. Non è nemmeno sufficiente progettarlo e implementarlo bene. Una volta che è là fuori, c'è molta concorrenza e un sistema di ricerca / posizionamento non ovvio da affrontare.
La SEO è una parte inevitabile dell'equazione di sviluppo delle app e AppCode.es ti offre gli strumenti per gestire molti degli aspetti più importanti. Scelte di nomi, parole chiave e probabilità di ranking, tutto può essere testato, confrontato e monitorato. appcod.es può anche tenere traccia dei tuoi concorrenti mentre combatti per lo slot numero uno.
Ben progettato con numerosi tutorial video, AppCode.es non è economico ma potrebbe davvero aiutare se ti trovi in un mercato affollato.

3. Cocoon.js
Prezzo: Gratuito
C'è molto divertimento con l'elemento canvas HTLM5. Ma una volta che hai finito di sviluppare quell'incredibile ibrido piattaforma-avventura-simulazione, inizierai inevitabilmente a guardare le piattaforme mobili con un grado di gelosia fino ad ora sconosciuto.
Cocoon.js significa che non devi preoccuparti: solo alcune personalizzazioni del tuo codice e il tuo gioco possono essere eseguiti su iOS o Android, vendere tramite gli App Store e in generale far impazzire le persone.
Oltre a portare i giochi sui dispositivi touch, cocoon.js ha lo scopo specifico di aumentare le entrate, offrendoti acquisti in-app, integrazione sociale e accesso alle risorse del dispositivo nativo.

4. Carta
Prezzo: Gratuito
L'iPad si adatta naturalmente al ruolo di prendere appunti / schizzi / libro di idee all-in-one e cinquantatre, sviluppatori di Paper, ne hanno approfittato dando alla loro app una piacevole sensazione Moleskine.
La carta viene fornita con la penna a inchiostro pronta per il disegno, una semplice tavolozza e una gomma. Strumenti aggiuntivi, come matita, pennarello e acquerello costano £ 1,49 ciascuno. L'annullamento viene eseguito con un'azione gestuale di "riavvolgimento", mantenendo il tutto molto intimo.
Anche se questa non è una soluzione perfetta, Paper è sicuramente piacevole da usare e man mano che si evolve potrebbe diventare uno dei preferiti.

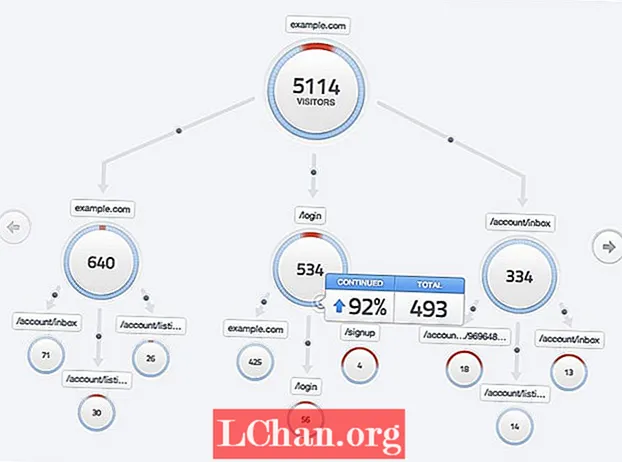
5. Mixpanel Flow
Prezzo: Gratuito
Flow ti dice non solo quanti visitatori ha avuto o meno il tuo sito, ma ti dice come hanno trovato la loro strada nelle pagine che lo compongono. Utilizzando un diagramma ad albero attraente e reattivo puoi monitorare quasi in tempo reale i percorsi che le persone seguono attraverso il tuo sito.
Scoprire quali percorsi sono popolari ti permetterà di gentrificare quei percorsi particolari. Ti fornirà anche un feedback utile sui percorsi da cui gli utenti si stanno allontanando. Le tue modifiche avranno l'effetto desiderato? Un feedback rapido ti aiuterà a decidere.

6. Digitare Burro
Prezzo: Gratuito
Crenare - alterare gli spazi tra alcune coppie di lettere per dare una migliore lettura visiva - è un'arte raffinata. Uno con cui è molto facile esagerare, ma pur sempre una pietra angolare di una buona tipografia. TypeButter mette questo potere a disposizione delle tue pagine web potenziate con jQuery.
TypeButter deve solo essere incluso con jQuery, insieme ai caratteri che hai impostato per l'uso: il pacchetto viene fornito con degli standard ma puoi "eseguire il tuo".
Sebbene tu possa applicare la crenatura a ogni coppia di lettere, se lo desideri, probabilmente è meglio applicare la crenatura solo ai titoli piuttosto che al corpo del testo per la performance, se non altro.

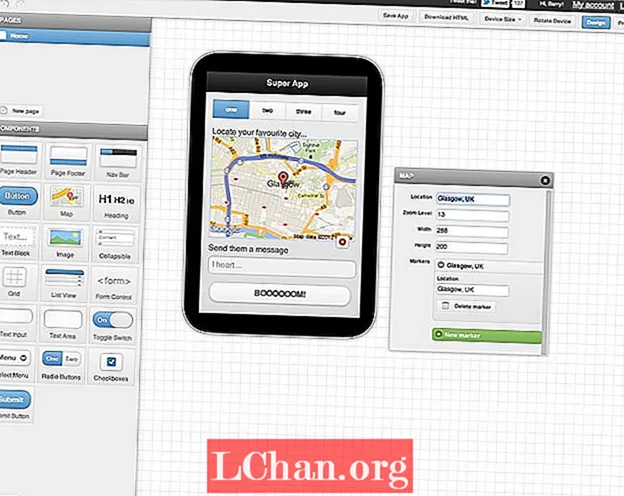
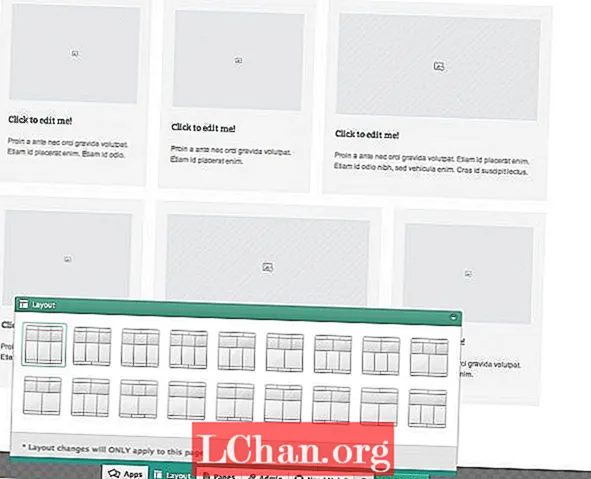
7. Codiqa
Prezzo: Gratuito / $ 10 / $ 30 mensili
Lo sviluppo di un'interfaccia utente per dispositivi mobili dovrebbe essere semplice, ma se stai cercando di codificare e progettare allo stesso tempo o se sei un designer che lavora con uno sviluppatore, può diventare frustrante. Entra Codiqa.
Codiqa fornisce una semplice interfaccia drag and drop con la quale puoi prototipare interfacce mobili in pochi minuti. L'interfaccia utente risultante può essere scaricata come un html pulito e piacevole con tutti gli include impostati, pronti per l'aggiunta di interazioni.
È solo l'inizio del processo, ma è in questa fase che devi essere agile e Codiqa sicuramente aiuta in questo.

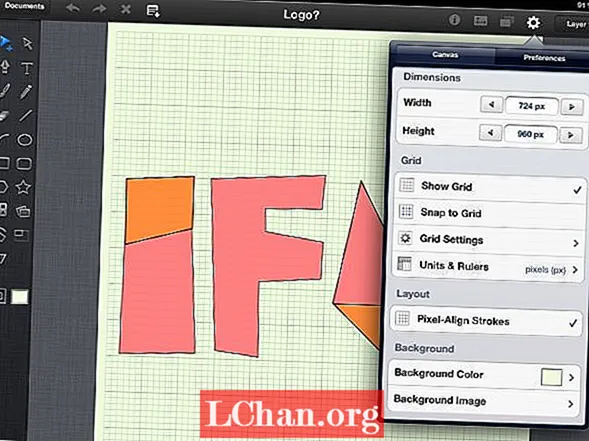
8. iDraw 1.3 per iPad
Prezzo: £5.99
Il lavoro vettoriale è la chiave di volta di un buon design visivo e se vuoi lavorare su tablet e desktop, iDraw è esattamente quello che stai cercando.
L'interfaccia touch non è l'ideale per lavorare con curve di Bézier di precisione e così via, ma porta una nuova dimensione al processo che promuove un nuovo modo di lavorare che è più veloce, meno preoccupato per i dettagli e più su come trovare rapidamente un soluzione.
L'aggiunta di modelli e componenti per iPhone / iPad lo rende un utile sistema di prototipazione. E anche il collegamento con Dropbox è utile, mentre la versione desktop di OS X significa che puoi inchiodare la precisione in una fase successiva.

9. Breezi
Prezzo: TBC
Ottenere gli strumenti di sviluppo visivo corretti è incredibilmente difficile, ci sono così tante variabili da prendere in considerazione quando si crea anche un sito web relativamente semplice che ci si sente rapidamente come se si stesse modificando un piatto di zuppa con le bacchette. Breezi non ha risolto del tutto questo problema ma sicuramente c'è luce alla fine del tunnel.
Una delle cose che aiuta è il fatto che vieni guidato nel sistema con alcuni brevi video di panoramica e c'è sempre assistenza a portata di mano una volta che inizi a giocare da solo. Inoltre, i "punti di stile" che accompagnano i componenti sono rapidamente afferrabili.
Breezi ha una struttura complessiva che può essere rapidamente assimilata: è sicuramente un prodotto interessante. E per i designer che pensano di lavorare online, vale la pena tenerli d'occhio.
Guarda anche la nostra intervista al cofondatore di Breezi Chris Anderson.

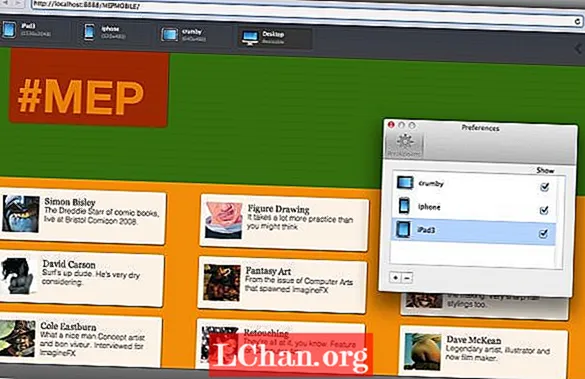
10. Aptus
Prezzo: £1.99
Tra piattaforme, browser e dimensioni dello schermo, progettare siti reattivi significa controllare il tuo lavoro in un numero spaventosamente elevato di permutazioni. Aptus significa che puoi farlo offline, con un solo clic. Vale il prezzo del biglietto.
Imposta i punti di interruzione scelti utilizzando le dimensioni dello schermo e l'agente utente se lo desideri, quindi naviga sul tuo sito in fase di sviluppo. Potrebbe essere online o archiviato localmente, non importa. Quindi premi il pulsante dell'istantanea e Aptus offre una serie di scatti di anteprima dell'intero sito nella cartella delle immagini.
Ovviamente, puoi anche navigare tra le opzioni all'interno dell'app, ma sono gli scatti raccolti a fornire la battuta finale.

Se di recente ti sei imbattuto in strumenti interessanti che non sono stati inseriti nella nostra lista ma pensi che dovrebbero averlo, faccelo sapere nei commenti. Allo stesso modo, se hai creato uno strumento che vorresti che includessimo nella prossima carrellata, mandaci un'e-mail!


