
Contenuto
- Nuovo software
- 01. Google Currents
- Professionisti
- Contro
- Esempio
- 02. Treesaver
- Professionisti
- Contro
- Esempio
- 03. Il framework Baker
- Professionisti
- Contro
- Esempio
- 04. Il Laker Compendium
- Professionisti
- Contro
- Esempio
- 05. Pubblicazione Kindle per periodici
- Professionisti
- Contro
- Esempio
- 06. Adobe Digital Publishing Suite
- Professionisti
- Contro
- Esempio
- 07. WordPress
- Professionisti
- Contro
- Esempio
- 08. Magaka
- Professionisti
- Contro
- Esempio
- 09. Progetta la tua rivista
- Professionisti
- Contro
- Esempio
- 10. Facebook
- Professionisti
- Contro
- Esempio
- Conclusione
- Questo mi piaceva? Leggi questo!
Lasciami indovinare. Hai un enorme team di designer e sviluppatori altamente qualificati che utilizzano il tuo budget illimitato per pubblicare regolarmente i tuoi contenuti belli e ben scritti per ogni tipo di dispositivo. Ogni dispositivo viene quindi testato per assicurarsi che sia un'esperienza intuitiva e leggibile per i tuoi clienti fedeli. Hmmm ... probabilmente non è la realtà per la maggior parte di noi.
La buona notizia è che gli abbonamenti digitali stanno crescendo e le persone acquistano dispositivi per leggere più contenuti. È un momento entusiasmante per le pubblicazioni digitali e mercati come Edicola di Apple stanno aiutando i consumatori a trovare più di quello che vogliono e ad abbonarsi facilmente.
Ma ecco il problema: le versioni del dispositivo, le capacità hardware, i sistemi operativi, le specifiche della memoria e tutto il resto cambiano ogni giorno. Così è la quantità di contenuti che le persone leggono e con cui interagiscono. Gli editori devono essere in grado di raggiungere un pubblico più ampio possibile pur mantenendo un flusso di lavoro e un budget sani. Com'è possibile?
Nuovo software
Crescono anche nuovi strumenti per proprietari di siti web, gestori di contenuti ed editori. Di seguito troverai recensioni di 10 metodi per portare i tuoi contenuti a un pubblico più ampio. Ho incluso pro e contro per ogni strumento, nonché siti di esempio in modo che tu possa vedere il risultato finale in azione. Alcuni richiedono uno sviluppatore esperto mentre altri sono più plug-n-play. Qualunque sia il tuo scenario, c'è sicuramente qualcosa lì per soddisfare le tue esigenze e costruire il tuo pubblico.
Tutto ciò che menziono di seguito può aiutare a creare contenuti che funzionano in più di un posto. In particolare, non ho incluso prodotti che creano solo documenti PDF o solo applicazioni Flash o pubblicano solo su iPad, ad esempio.
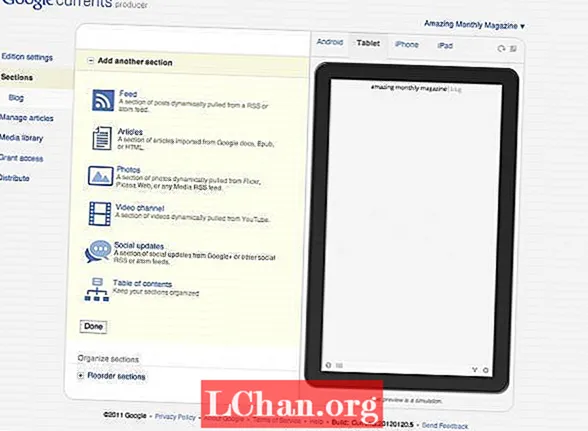
01. Google Currents
Google Currents è quasi come il drag-and-drop come vengono. La piattaforma self-service per editori ti consente di creare diverse sezioni della tua pubblicazione e visualizzarla in un simulatore per Android, tablet, iPad o iPhone. Puoi importare articoli da Google Documenti, caricare contenuti multimediali o creare sezioni da un feed RSS o da una pagina Google+. Finché sai che il prodotto finale sarà simile a molte app di aggregatori di notizie e ti va bene, ti piaceranno le riviste Contents.
Professionisti
Se stai partendo da zero e non hai budget, questo è probabilmente un ottimo punto di partenza. I simulatori integrati forniscono un bel feedback immediato sull'aspetto che stai creando.
Contro
Ho trovato il sistema poco intuitivo. Spesso, le sezioni che ho creato funzionavano in alcuni formati di output e non in altri, e talvolta era difficile eseguire il debug. Se hai un designer, potrebbe farli impazzire. Non hai molto controllo sull'output, sul tema o sullo stile della rivista.
Esempio
Good utilizza il layout a griglia di base di Google Currents per suddividere la sua rivista in sezioni come "Notizie", "Affari" e "Design". Le sezioni stesse sono simili a un layout in stile Flipboard con gesti di scorrimento per impaginare.

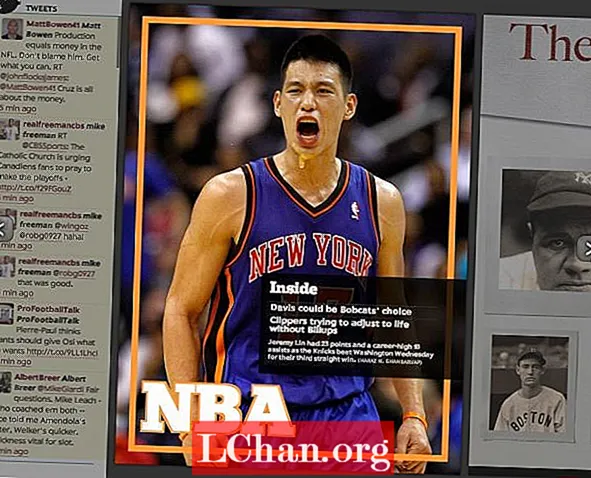
02. Treesaver
Treesaver è un framework JavaScript che aiuta a creare layout impaginati in stile rivista utilizzando HTML5 e CSS3. La navigazione in una rivista Treesaver è intuitiva e i layout dinamici si adattano a schermi di qualsiasi dimensione.
Professionisti
Treesaver è probabilmente il formato migliore qui per i contenuti che leggi su un treno di pendolari affollato. Lo scorrimento rapido e intuitivo per cambiare pagina è molto più facile che scorrere e cercare di mantenere la tua posizione. Basta "frusciare" e puoi leggere rapidamente gli articoli.
Il framework di immagini reattive di Treesaver garantisce che il dispositivo scarichi un'immagine di dimensioni appropriate. Questo è interessante perché le immagini non devono essere le stesse, il che potrebbe essere molto potente per gli inserzionisti.
Contro
Treesaver non ha un unico sistema di gestione dei contenuti formale ad esso associato, quindi potrebbe essere dispendioso in termini di tempo creare il contenuto a mano o creare un sistema per generare contenuto formattato Treesaver. C'è un plug-in per Expression Engine (EESaver) e uno per Django (DjTreesaver), oltre a modelli e boilerplate.
Esempio
The Sporting News ha creato la sua edizione digitale con Treesaver e funziona benissimo come app per iPad e in un browser desktop.

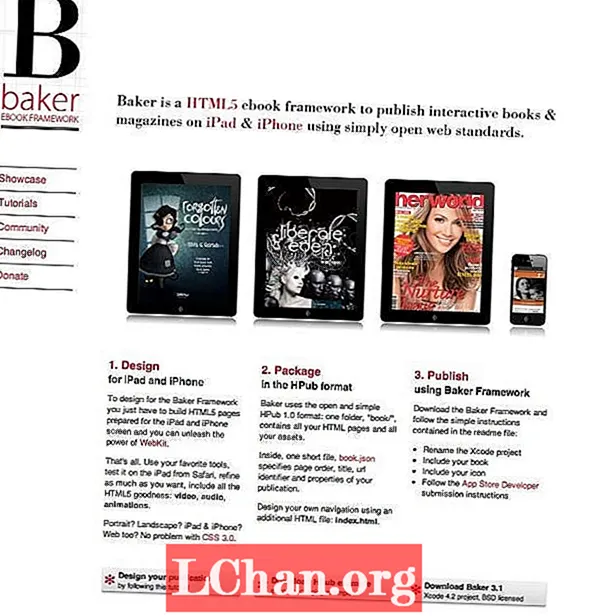
03. Il framework Baker
Baker è un framework per ebook HTML5 per la pubblicazione di libri e riviste interattivi che utilizza standard web aperti. Crei il tuo libro come una raccolta di file HTML, CSS, JS e immagini. Quindi, per creare un'app iOS, trascinale in una cartella con un manifest book.json personalizzato e creala utilizzando il progetto Baker Xcode. La migliore fonte di funzionalità e bug si trova nella pagina Github, questo ti darà un'idea di cosa è supportato e cosa evitare.
Professionisti
Ci sono già diversi libri e riviste creati da Baker nell'App Store, quindi il framework funziona per molte persone.
Il supporto per Edicola di Apple è integrato nell'ultima versione di Baker, quindi i tuoi contenuti possono essere in Edicola per impostazione predefinita, se lo desideri.
Contro
Sebbene sia disponibile un set di esempio di file di libri HTML da scaricare su GitHub, non ci sono molte indicazioni in termini di ciò che puoi o dovresti fare per ottenere il massimo dalla piattaforma.
Esempio
Baker mantiene un elenco aggiornato di libri e riviste creati con la loro struttura. Il modo migliore per farsi un'idea è scaricarne alcuni e dare un'occhiata. Sebbene sia possibile utilizzare il loro libro di esempio HTML5 come modello per i libri HTML5, Baker si concentra sui libri per dispositivi iOS.

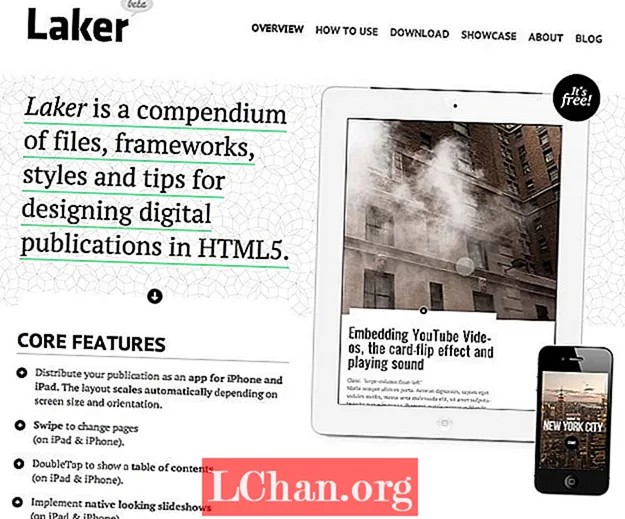
04. Il Laker Compendium
Il Laker Compendium si basa su The Baker Framework, ma si concentra maggiormente sull'aspetto HTML5 delle pubblicazioni digitali rispetto a Baker, che si concentra maggiormente sulle pubblicazioni iOS. Laker è un insieme di file, linee guida di progettazione e stili per creare una pubblicazione in HTML5 che può anche essere convertita in un'app iOS. Sfrutta anche cose come Less Framework, jQuery e jPlayer per migliorare i componenti di progettazione e interazione delle sue creazioni.
Professionisti
Il sito web Laker ha dettagli eccellenti sulle sue caratteristiche e componenti, così puoi vedere molto rapidamente quali pezzi sono disponibili e come usarli.
Contro
Per sfruttare al meglio Laker, devi essere molto a tuo agio con cose come Less e jQuery. Se li conosci, puoi creare bellissimi design, ma in caso contrario le tue pubblicazioni potrebbero essere un po 'limitate.
Esempio
La vetrina di Laker include riviste e libri scaricabili dall'App Store. Automotive Agenda, creata dall'autore di The Laker Compendium, offre una splendida panoramica di ciò che le pubblicazioni Laker Compendium sono in grado di fare.

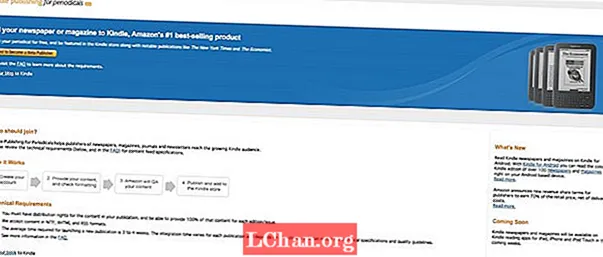
05. Pubblicazione Kindle per periodici
Kindle Publishing for Periodicals è attualmente in versione beta. Tuttavia, questo sistema è facile da usare e trasforma i tuoi contenuti in una versione .mobi che puoi offrire gratuitamente sul tuo sito o vendere tramite il marketplace di Amazon. Molti eReader famosi sono in grado di leggere anche il formato .mobi.
Professionisti
Il flusso di entrate già pronto aiuta sicuramente a rendere più facile la vendita dei tuoi contenuti.
Contro
La formattazione consentita da Kindle al momento è un po 'limitata, quindi potresti dover provare diverse versioni dei tuoi contenuti prima di essere soddisfatto dell'aspetto e della sensazione.
Esempio
Un abbonamento Kindle mensile al Washington Post costa $ 11,99 e include una prova gratuita di due settimane. I problemi vengono inviati in modalità wireless al tuo Kindle ogni giorno e supporta tutti i dispositivi della famiglia Kindle ad eccezione del Kindle Cloud Reader.

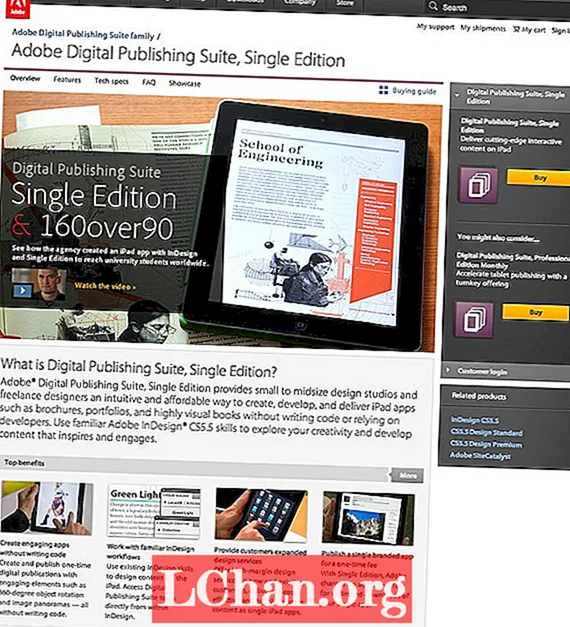
06. Adobe Digital Publishing Suite
Sebbene Adobe Digital Publishing Suite sia attualmente focalizzata sulla creazione di esperienze di lettura digitale interattive per dispositivi tablet, stanno mostrando segni di espansione in un flusso di lavoro di produzione più HTML5 e multipiattaforma per dispositivi. Il sistema attualmente è costituito da servizi ospitati e tecnologia di visualizzazione. Viene utilizzato dagli editori che fanno molto affidamento su InDesign in quanto consente di risparmiare tempo di integrazione. Tuttavia, hanno recentemente annunciato i loro piani per aggiornare il loro attuale sistema per consentire layout liquidi tramite HTML5. Ciò darebbe agli editori l'opportunità di pubblicare per più piattaforme, comprese varie dimensioni di dispositivi mobili.
Professionisti
Pochissime modifiche al flusso di lavoro per le persone che hanno già familiarità con i prodotti Adobe.
Contro
Al momento i formati di output sono solo tablet: iPad e Android.
Esempio
La Publishing Gallery di Adobe offre una varietà di pubblicazioni che puoi scaricare ora per iPad e tablet Android, incluse guide di viaggio e riviste da tutto il mondo.

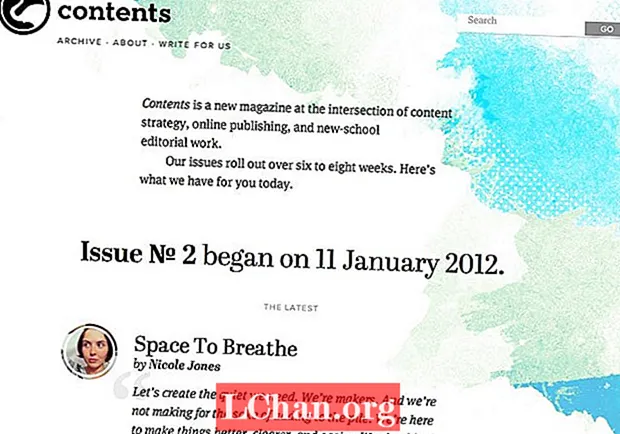
07. WordPress
WordPress è il CMS per molte pubblicazioni online, come la rivista Contents e il Bangor Daily News. WordPress è un bel modo per consentire a più autori di aggiungere loro stessi contenuti a una pubblicazione, dando all'editore molte opportunità di personalizzarne l'aspetto. Il Bangor Daily News ha realizzato un sistema molto interessante che permette loro anche di pubblicare da Google Docs a WordPress e poi ad Adobe InDesign per la loro edizione cartacea.
Professionisti
La comunità attorno a WordPress è ampia, quindi è molto probabile che i plug-in di cui hai bisogno per cose come l'iscrizione, il contenuto limitato per i non abbonati e la formattazione mobile, esistano già.
Contro
WordPress è essenzialmente un motore di blog. Quindi, se stai cercando qualcosa per pubblicare contenuti quotidianamente o settimanalmente, potrebbe essere una buona soluzione. Tuttavia, se stai cercando un'atmosfera di pubblicazione più confezionata, come una rivista mensile con un inizio e una fine, probabilmente richiederà una personalizzazione.
Esempio
Il contenuto è stato avviato nel novembre 2011 ed è dedicato alla strategia dei contenuti, all'editoria online e al lavoro editoriale della nuova scuola.

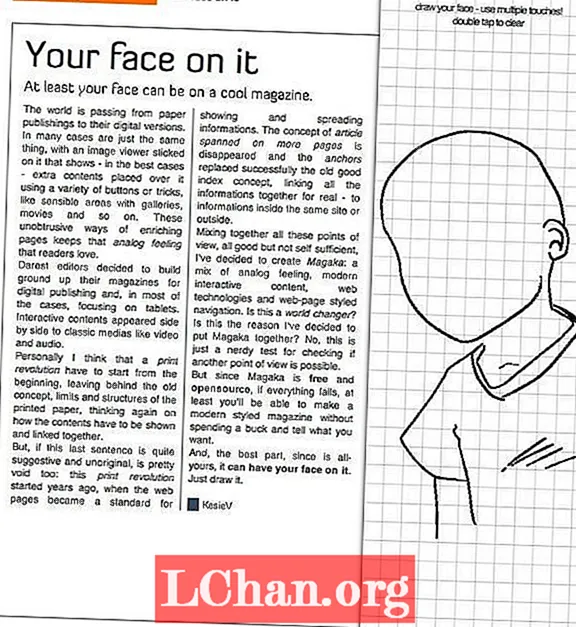
08. Magaka
Magaka è un framework per riviste HTML che funziona su molti dispositivi e browser. Tuttavia, il suo formato è molto diverso da molti altri sistemi discussi in questo articolo. Magaka funziona caricando un file HTML che carica il framework Magaka e quindi estrae i dati della rivista da una struttura JSON. Ciò include i metadati, il titolo, il sommario e tutto il resto. In effetti, puoi persino specificare più versioni della tua pubblicazione in quella struttura e mostrare quella corretta in base alle dimensioni dello schermo, all'orientamento e alle caratteristiche del dispositivo.
Professionisti
La rivista di esempio ha diversi componenti interattivi unici e interessanti come il disegno, che lo rende divertente da leggere.
Contro
Per qualcuno che non ha familiarità o non ha familiarità con JSON e JavaScript, Magaka potrebbe sembrare eccessivamente complesso all'inizio.
Esempio
Il Sample Magazine fornito da Magaka è interessante soprattutto per la sua interattività. Puoi disegnare te stesso nella rivista, ad esempio, esplorare varie opzioni di navigazione, guardare annunci pubblicitari sperimentali e provare a leggere sia orizzontalmente che verticalmente. Questa potrebbe non essere la rivista più bella, ma offre sicuramente un'esperienza coinvolgente.

09. Progetta la tua rivista
Se ti senti a tuo agio nel progettare e creare HTML, perché non provare a crearne uno tuo da zero? Per le piccole pubblicazioni con l'esperienza interna, HTML è una tela flessibile. I sistemi a griglia come 960, Blueprint e Golden Grid System sono tutti buoni sistemi per aiutare a fornire una struttura di base per il tuo progetto. Non avere modelli è eccitante per alcune persone e terribilmente vago per altri. Ma se vuoi essere in grado di ottenere molta creatività e non ti piace la sensazione di essere racchiuso in un quadro, forse progettare ogni pagina da zero è una buona soluzione per te.
Professionisti
Senza restrizioni, non stai assolutamente cercando di inserire il tuo design in una struttura che si adatta male.
Contro
La mancanza di struttura può essere un po 'troppo aperta per alcune persone da affrontare.
Funziona solo per un team con eccellenti capacità HTML e CSS e può richiedere molto tempo.
Esempio
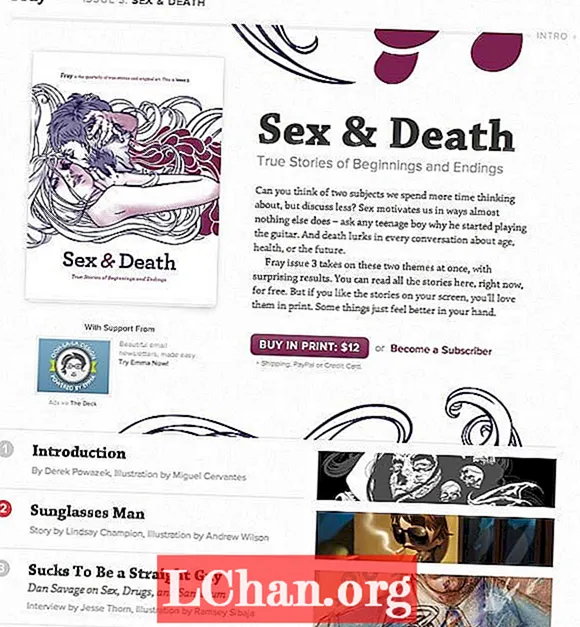
Fray esiste in qualche modo dal 1996. Ora è una serie di libri prodotti in modo indipendente, ciascuno incentrato su un tema centrale della narrazione. Puoi acquistare i loro numeri sul sito, iscriverti o visualizzare le versioni HTML. Gli articoli sono in HTML semplice e scorrono verticalmente, ciascuno accompagnato da grafica personalizzata.

10. Facebook
Negli ultimi mesi abbiamo assistito a un aumento degli editori che utilizzano Facebook per distribuire i propri contenuti. Il Guardian e il Wall Street Journal, ad esempio, hanno creato app Facebook che funzionano pubblicando storie su Facebook e consentendo ai lettori di commentare e interagire con le storie all'interno di Facebook.
Professionisti
Facebook offre un pubblico già pronto, quindi il potenziale per scoprire nuovi clienti e lettori è grande.
Contro
Le app con molto materiale di lettura hanno la tendenza a condividere eccessivamente e infastidire gli amici dei lettori che potrebbero disattivare o nascondere l'attività.
Esempio
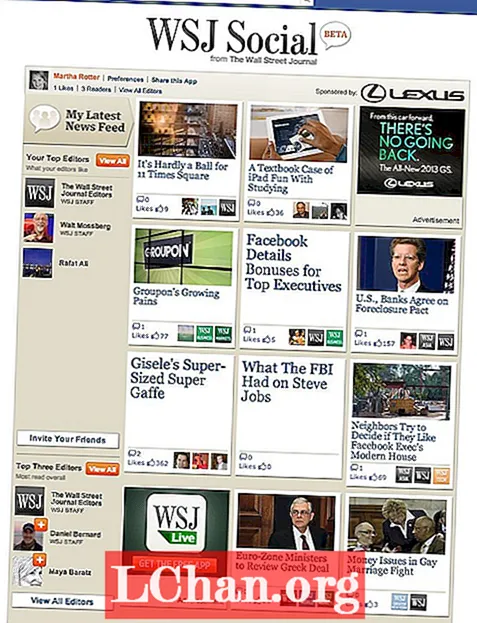
Il Wall Street Journal Social fornisce i suoi articoli gratuitamente tramite Facebook e li condivide sui muri degli utenti per impostazione predefinita. Per le persone che trascorrono molto tempo ogni giorno su Facebook, questo sembra un buon modo per pubblicare e distribuire notizie e articoli.

Conclusione
Qual è il prossimo? È una domanda ancora senza risposta. Non ci sono risposte chiare a problemi come lo scorrimento e l'impaginazione. I gesti intuitivi e le linee guida dell'interfaccia utente variano da dispositivo a dispositivo. Le persone sono entusiaste dei contenuti interattivi per l'istruzione, ma quanto è chiaro che sono più efficaci o aumentano la comprensione? C'è ancora molto da ricercare e scoprire, motivo per cui questa è un'area così affascinante al momento. Ma per leggere di più da persone che stanno pensando molto a quest'area, dai un'occhiata ad alcuni dei seguenti autori e relatori influenti su pubblicazioni digitali ed esperienze di lettura.
- Craig Mod
- Khoi Vinh
- Oliver Reichtenstein
- Roger Black
- Mark Boulton
- Douglas Hebbard (Talking New Media)
Dai un'occhiata anche a questi eventi annuali:
- Conferenza TOC (Tools of Change) di O'Reilly
Martha Rotter è co-fondatrice di Woop.ie e ha recentemente lanciato la rivista tecnologica irlandese Idea. Martha scrive regolarmente di tecnologia e editoria digitale. Insegna sullo sviluppo web presso il National College of Ireland e gestisce OpenCoffee Dublin.
Questo mi piaceva? Leggi questo!
- Come costruire un'app
- Scarica i migliori font gratuiti
- I migliori font web gratuiti per i designer
- Modelli di volantini utili e stimolanti
- I migliori film in 3D del 2013
- Scopri le prospettive per la realtà aumentata
- Scarica texture gratuite: ad alta risoluzione e subito pronte per l'uso


