
Contenuto
C'è un sacco di dibattito sulla "piega" nel design del sito web. Se non ne hai mai sentito parlare, il termine si rifà ai giornali e a come sono piegati. È importante inserire i migliori titoli above the fold per incoraggiare i consumatori ad acquistare il giornale.
Questo principio è stato applicato allo schermo con contenuti importanti posizionati "above the fold". Tuttavia, non ci penso più in questo modo. Penso agli schermi e, in particolare, a quante diverse dimensioni dello schermo ci sono. Mi affido a ciò che ho sempre fatto, ovvero pensare prima al messaggio per cui sto progettando e al contesto in cui lo sto inserendo. Lo scorrimento va bene. Può essere usato in modo fantastico per aiutare a trasmettere il tuo messaggio.
Progettare per messaggio e contesto
Un sito web deve fare molte cose: deve comunicare un marchio, aiutare gli utenti, vendere agli utenti, promuovere in modo incrociato i dettagli sottostanti e così via. Quando si progetta un messaggio, il trucco è stabilire e mantenere l'obiettivo principale del sito.
Attraverso tutte le riunioni di progettazione del sito web e le richieste dei clienti, è nostro compito come designer concentrarci sul messaggio principale o sulla missione del sito web e assicurarci che sia ciò che la persona che lo visita può scoprire facilmente. Non è sempre facile con tutto ciò che accade in un progetto di design. Aggiungi tutti questi schermi che dobbiamo considerare e diventa ancora più complicato.
Per creare qualcosa che sia semplice e funzioni alla grande, innanzitutto scopri qual è il messaggio o la missione principale e assicurati che sia l'elemento centrale del tuo design. Quindi, ovviamente, assicurati che sia visibile su una varietà di dimensioni dello schermo, su una varietà di dispositivi.
Dai un'occhiata a questi esempi di siti che pensano oltre la piega.
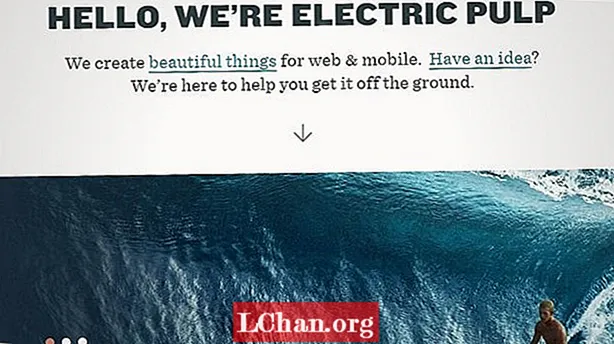
01. Electric Pulp

La homepage della società di web design Electric Pulp segue un approccio di design minimale. Il suo messaggio del marchio è facilmente accessibile e ti consente di scorrere per maggiori dettagli. Mette anche una piccola freccia sotto la sua copia in modo che tu sappia scorrere. È tutta una questione di contesto.
02. MailChimp

Sulla home page dell'app di email marketing per MailChimp, indipendentemente dalla larghezza dello schermo in cui viene visualizzata, il pulsante "Invia email migliore" e il pulsante di registrazione sono evidenti.
03. Do

Il sito Web per l'app di gestione dei progetti Do vuole che tu esplori le funzionalità o ti registri. Mantiene queste opzioni facilmente visibili e impedisce di scorrere troppo verso il basso per ulteriori informazioni nel suo design.
04. Petsafe

Il sito di e-commerce di prodotti per animali domestici Petsafe vuole assicurarsi che tu sappia che ha la spedizione gratuita, quindi lo mantiene visibile attraverso diverse larghezze dello schermo.
05. Grassetto

Il sito web della società di web design Bold garantisce che il messaggio e il logo siano le prime cose che ottieni, indipendentemente dalle dimensioni dello schermo.
Parole: Gene Crawford
La missione di Gene Crawford è lavorare instancabilmente per fornire ispirazione e approfondimenti agli sviluppatori. Questo articolo è apparso originariamente nel numero 247 di net magazine.


