![10 Apps UTILISSIME e GRATIS per Mac! [ITA]](https://i.ytimg.com/vi/MG4mLrCDQm4/hqdefault.jpg)
Contenuto
- 01. Adobe XD
- 02. Font Flame
- 03. Affinity Photo
- 05. Lingo
- 07. Fondazione per le e-mail 2
- 09. Bez
- 10. OpenToonz
Di per sé, nessuno strumento può renderti creativo. Ma alcuni possono aiutarti lungo il percorso, fornendoti una raffica di ispirazione, un pratico aumento della produttività o persino un modo completamente nuovo di organizzare il tuo processo creativo. In questo post, riassumiamo alcuni dei nostri strumenti creativi preferiti che dovrebbero aiutarti, sia che tu lavori nel design grafico, tipografia, arte digitale, 3D, VFX, web design, illustrazione, arte o altre professioni creative.
Vuoi ispirazione tipografica? Dai un'occhiata a questi abbinamenti di caratteri perfetti.
01. Adobe XD

Ti piace creare prototipi di siti Web e prototipi UX in Photoshop? Nemmeno noi. Ecco perché Adobe ha creato Adobe XD, noto anche come Adobe Experience Design.
Fondamentalmente la risposta di Adobe a Sketch, Adobe XD ti consente di creare, testare e condividere mockup in un'interfaccia che è sia facile da usare che attentamente integrata con le altre app Creative Cloud di Adobe, sia per importare risorse che per esportare i tuoi mockup. E con una tonnellata di concorrenza in questo mercato, Adobe non ha lasciato nulla al caso: ci ha pensato davvero.
Sono disponibili tavole da disegno per iPhone e iPad, nonché in formati personalizzati; kit UI integrati per iOS e Android; uno strumento di ripetizione della griglia per aggiungere elenchi di elementi ripetuti; un'opzione di mascheramento per un rapido inserimento dell'immagine; una modalità prototipo interattiva, che ti consente di collegare insieme diverse bacheche artistiche per imitare un'esperienza utente e strumenti per condividere e ottenere feedback sui tuoi modelli. Le risorse di Adobe XD possono essere esportate sia in app Adobe che in strumenti di creazione di app di terze parti.
Per maggiori informazioni, dai un'occhiata alla nostra recensione su Adobe XD CC (beta 2017).
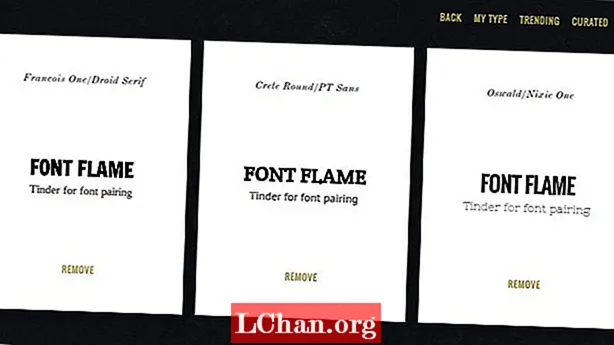
02. Font Flame

Font Flame si autodefinisce Tinder per Font Pairing. Sì davvero. Allo stesso modo in cui l'app di appuntamenti mira a creare abbinamenti umani, questo piccolo strumento intelligente ti aiuta a trovare abbinamenti di caratteri originali per dare vita al tuo design.
- 5 usi creativi per i caratteri a cui potresti non aver pensato
Creato da Jan Wennesland, Font Flames disegna i caratteri dalla libreria dei caratteri di Google e li inserisce in abbinamenti casuali che non ti aspetteresti. Scegli quelli che "ami" e "odi", e il primo sarà messo da parte per te per rivederlo in seguito.
Nella migliore delle ipotesi, potresti scoprire un abbinamento tipografico creato in paradiso che farà cantare il tuo design. Nel peggiore dei casi, è un modo meraviglioso per rilassarsi durante un lungo viaggio in treno. Siamo entusiasti di scoprire quali nuove funzionalità potrebbe includere Font Flame 2.0: rimanete sintonizzati per gli aggiornamenti.
03. Affinity Photo

Dispositivi VR convenienti come Oculus Rift e Google Cardboard stanno spingendo i creativi a chiedersi se la realtà virtuale sia il futuro del design. Entra in Mozilla, che è determinato a portare la realtà virtuale sul web aperto. Quindi ha rilasciato questo fantastico set di strumenti che rende facile per gli sviluppatori web creare esperienze VR che vengono eseguite su qualsiasi browser abilitato per Web GL.
Le risorse includono un Boilerplate WebVR per aiutarti a iniziare e A-Frame, un framework per la creazione di mondi VR nuovi e fantasiosi che i tuoi utenti possono esplorare. Come ti aspetteresti da Mozilla, è tutto molto ben spiegato e completamente gratuito.
05. Lingo

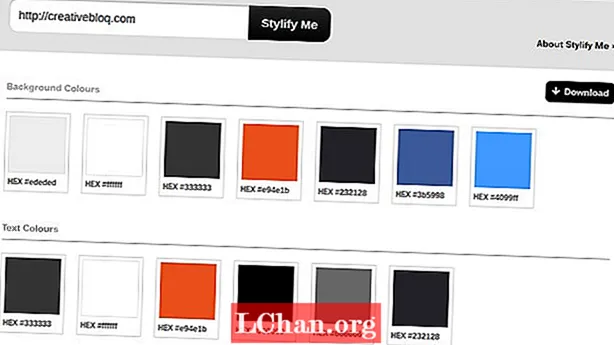
Se vedi un carattere che ti piace su un sito web, ma non sai cosa sia, c'è un ottimo strumento che probabilmente conosci chiamato WhatTheFont. Ma quello di cui potresti non aver sentito parlare è Stylify Me, che fa la stessa cosa con i colori di sfondo, i colori del testo, le dimensioni dell'immagine e la tipografia - non solo il carattere ma anche lo stile, le dimensioni, l'interlinea e il colore.
In breve, Stylify Me offre tutto ciò di cui hai bisogno per decodificare la guida allo stile di progettazione di un sito web.
Se ti piace l'aspetto di un sito, allora, tutto ciò che devi fare è inserire l'URL nel menu di ricerca in alto e puoi vedere tutti i dettagli del design, inclusi i valori esadecimali esatti dei colori. Puoi anche scaricare tutte le informazioni come PDF.
07. Fondazione per le e-mail 2

Google sa una o due cose sul Web, quindi quando lancia uno strumento web, probabilmente vale la pena dare un'occhiata, soprattutto quando è gratuito. Resizer mira ad aiutare i progettisti a creare layout reattivi ed è un ottimo esempio di un'idea semplice, implementata in modo intelligente.
Per usarlo, incolla l'URL di una pagina web nella barra di ricerca e Resizer ti mostrerà come appare quella pagina in una serie di layout. Questo dovrebbe aiutarti a capire quali modelli di layout avranno un aspetto migliore per le diverse dimensioni dello schermo.
Per molto tempo, dove collocare punti di interruzione reattivi in un design è stato visto più come una scienza che come un'arte. Questo strumento compensa l'equilibrio e ti offre un modo per combinare la matematica con il tuo occhio di progettazione e fornire un'esperienza visiva imbattibile per i tuoi utenti che utilizzano più dispositivi.
09. Bez

Hai un iPad Pro? Ritieni che il tuo attuale programma di disegno non sfrutti al meglio le sue capacità? Bez è un nuovo potente editor di grafica vettoriale che mira a semplificare la creazione di immagini belle e precise sul tablet Apple.
Con il pieno supporto per Slide Over, Split View, Smart Keyboard e Apple Pencil, Bez si rivolge direttamente ai professionisti che progettano illustrazioni di alta qualità.
È gratuito da provare, mentre un singolo acquisto in-app "Sblocca tutto" abilita tutte le funzionalità premium, comprese le operazioni di forma booleana come combina, sottrazione, intersezione ed esclusione e panoramica e zoom del 4,096% per modifiche più precise.
10. OpenToonz
Toonz, il software di animazione utilizzato per creare i film dello Studio Ghibli, nonché programmi TV come Futurama e Steven Universe, esiste da un po 'di tempo. Nel 2016 è diventato open source, rilasciato come download gratuito con il nome OpenToonz.
Come ci si aspetterebbe, questo potente software di animazione di produzione 2D è il massimo della sua classe e brillantemente flessibile, in grado di funzionare sia con l'animazione tradizionale disegnata a mano che con l'animazione puramente digitale. E poiché è open source, puoi modificare il codice e svilupparlo nel modo che preferisci.