Con stampe folli, trame disegnate a mano e colori audaci che si fanno strada nella moda, è utile sapere come ottenere stampe che utilizzano queste tendenze. È perfettamente possibile progettare il proprio tessuto, applicarlo a magliette, cuscini, strofinacci e altro ancora con alcuni semplici trucchi di Illustrator.
In questo progetto creeremo un campione di pattern pronto per essere inviato nel mondo della stampa. Spiegherò come progettare un campione funzionale utilizzando le linee guida di base di un quadrato e illustrerò come applicare gli strumenti Pathfinder di Illustrator per finalizzare il campione, pronto a portare i tuoi disegni dallo schermo al tessuto.

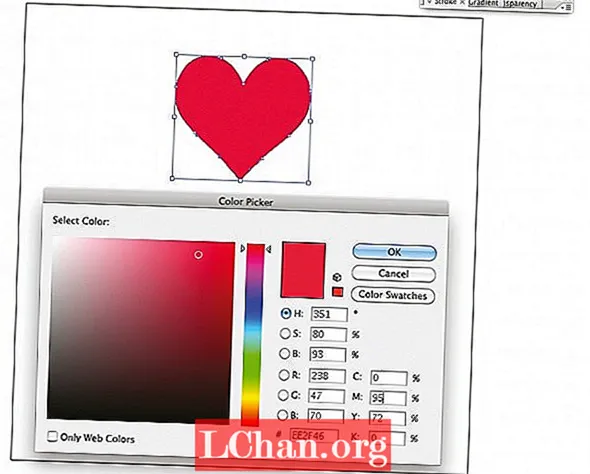
01 Prima di iniziare la progettazione del modello, raccogli prima alcuni modelli di tessuto per l'ispirazione: ho scelto un tema anni '80. Disegna e scansiona alcune forme casuali da utilizzare come base per il tuo motivo. Traccia in tempo reale le forme in Illustrator, espandi gli oggetti e separali in modo da avere singoli oggetti con cui lavorare. Se stai usando lo strumento Penna per disegnare le tue forme, assicurati che tutti i tuoi disegni siano oggetti, non linee, spendendoli prima.

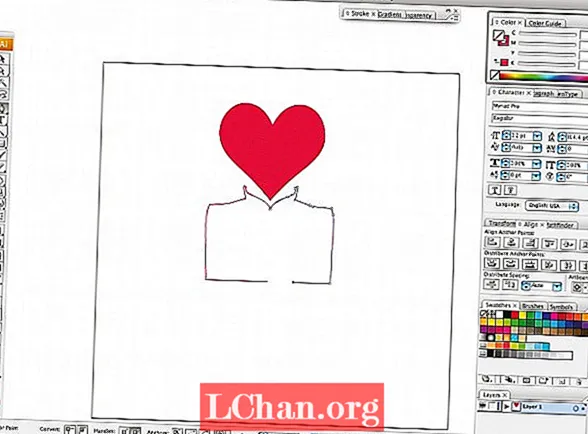
02 Useremo un quadrato come base per il nostro modello. Disegna un contorno in nero e blocca la sua posizione. Per assicurarti che il tuo campione di pattern si tasselli accuratamente, lavoreremo prima nell'angolo in alto a sinistra del quadrato.

03 Inizia a disporre le tue forme attorno al lato sinistro e alla parte superiore del quadrato. Assicurati di non andare nell'angolo a destra o in basso a sinistra, poiché questo verrà riempito in seguito. Sto lavorando in bianco e nero per cominciare: aggiungeremo il colore al campione più tardi, quando avremo pronto il design di base.

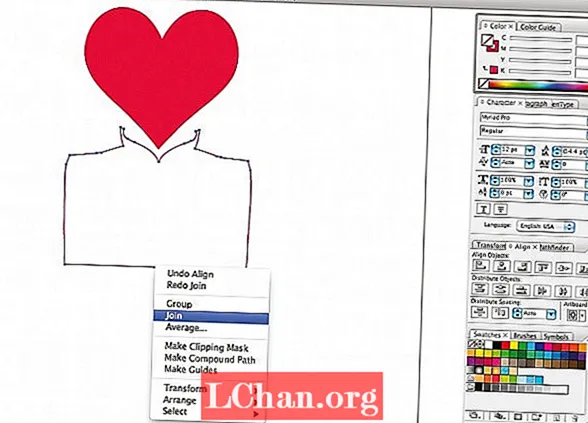
04 Una volta che sei soddisfatto del layout di base del tuo angolo, riempi il quadrato per iniziare il campione del modello. Devi assicurarti che tutti i tuoi oggetti siano separati. Quindi sblocca il quadrato e capovolgi il riempimento in modo che sia un quadrato nero pieno senza un contorno. Premi Cmd / Ctrl + Maiusc +] per portare il quadrato in primo piano e bloccare nuovamente la posizione.

05 Con gli oggetti fuori dal quadrato selezionati, scegli lo strumento Coltello e premi Invio per trasformare il cursore in un mirino. Ingrandisci a destra il bordo del lato sinistro del quadrato e, tenendo premuto Opt / Alt + Maiusc, taglia dalla parte inferiore del bordo sinistro del quadrato alla parte superiore della pagina, assicurandoti di tagliare gli oggetti sopra la parte superiore di la piazza.

06 Utilizzando lo strumento Selezione, scegli la sezione all'esterno del quadrato che hai appena tagliato. Tenendo premuto Maiusc, trascina la sezione sul bordo interno destro del quadrato e ingrandisci per assicurarti che il bordo delle forme sia allineato con il bordo interno del quadrato.

07 Ora ripeti i passaggi 05 e 06 per gli oggetti al di fuori della parte superiore del tuo quadrato. Questa volta, assicurati di selezionare gli oggetti che hai appena trascinato attraverso e fuori dal quadrato, tagliando lungo il bordo esterno superiore del quadrato con lo strumento Coltello fino alla fine della pagina. Non vuoi perdere nessun oggetto. Ancora una volta, ingrandisci e controlla che gli oggetti siano perfettamente allineati con il bordo superiore della scatola.