
In questo tutorial, userò plugin nativi per distorcere e rendere più ruvida l'animazione digitale in modo che appaia più disegnata a mano. In questo esempio, la mia sequenza sorgente aveva un tratto applicato mentre veniva renderizzata da 3D. Tuttavia, la tecnica può essere applicata a qualsiasi tipo di sequenza digitale, sia essa da Flash, Photoshop o qualsiasi altra fonte. L'unico prerequisito è che abbia una linea digitale da erodere.
In questo video tutorial è inclusa anche una guida dettagliata a una pratica utilità chiamata CocoaPotrace, che è preziosa per elaborare rapidamente batch di immagini in vettori della migliore qualità. Alla fine di questo tutorial sarai dotato di un metodo per far sembrare il tuo movimento più disegnato a mano.

01 Per questo tutorial, puoi utilizzare qualsiasi sequenza esistente che presenti il disegno al tratto. La mia sequenza sorgente aveva un rendering in stile cartone animato applicato mentre veniva renderizzata dal 3D, ma le tecniche trattate qui possono essere applicate allo stesso modo a qualsiasi sequenza di animazione, purché vi sia una linea digitale da erodere.

02 Vettorizza la tua sequenza tramite la funzione di elaborazione batch in CocoaPotrace. L'elaborazione vettoriale è una scelta puramente estetica: aggiunge imperfezioni al perfetto disegno al tratto aumentando la variazione naturale dello spessore e della densità della linea e fa sì che l '"inchiostro" si accumuli negli angoli.

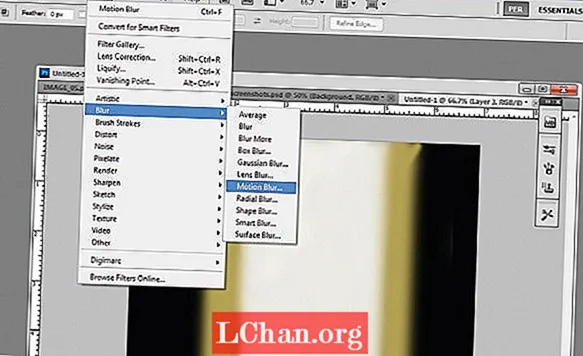
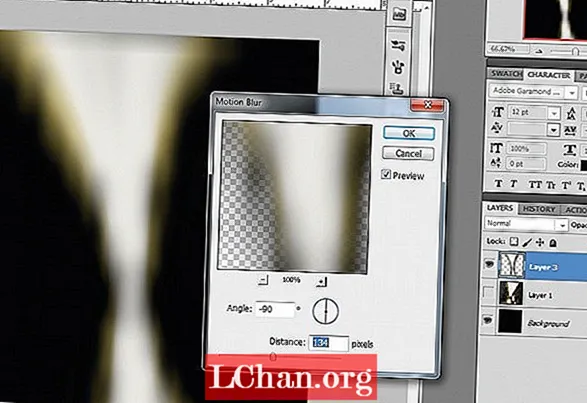
03 Di nuovo in After Effects, duplica la sequenza vettoriale e moltiplica il livello superiore. Puoi sfocarlo per ammorbidire il disegno al tratto in modo che non risulti così duro. In questo modo sarà meno probabile che stroboscopici e assomigli più a una penna o una linea di pennello che a un processo digitale.

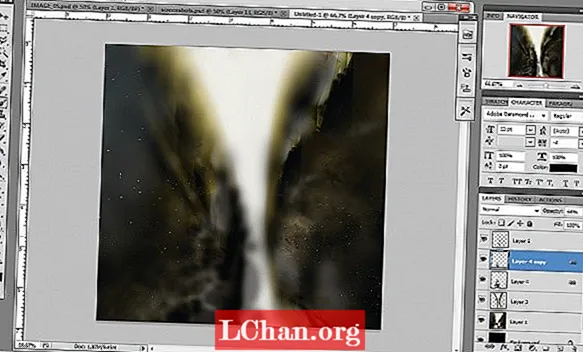
04 Precomponete in una nuova composizione e applicate l'effetto Turbulent Displacement. Il trucco è applicare l'effetto due volte.Il primo utilizzo dell'effetto piegherà e deformerà il tuo disegno al tratto per renderlo più fluido, come uno scarabocchio. Il secondo uso è per controllare i dettagli fini, imitando la punteggiatura della pennellata.

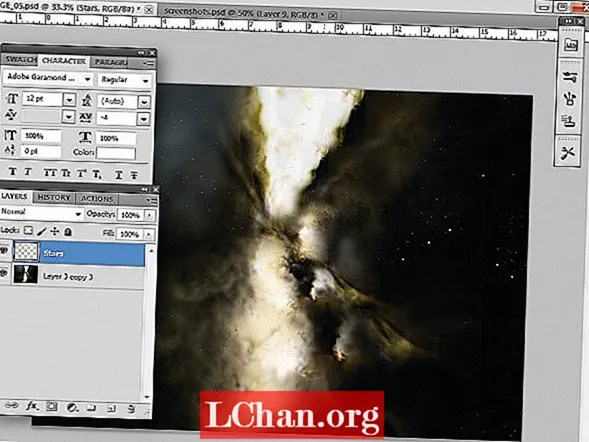
05 Quando sei soddisfatto dei dettagli della linea, duplica il livello più volte. Uso raramente la modalità Fusione colore normalmente: preferisco sperimentare diverse modalità di colore e livelli di opacità. In questo caso ho scelto Luce soffusa e Scherma colore classico. Sovrapponendo e anche sottostando a trame naturali è possibile aggiungere diversi livelli di raffinatezza a una scena abbastanza semplice.
Guarda 10 brillanti esempi di tipografia cinetica su Creative Bloq.


